Despite messaging apps hitting the scene, email is still the most commonly used form of communication in the world. The number of emails sent and received per day as of 2023 is 347.3 billion, which is a 4.3% increase from 2022. Businesses in particular continue to use emails to communicate internally, with customers, and to reach potential leads. Since 16% of the world’s population lives with a disability, chances are high that many of your email recipients are not able to fully access and appreciate your emails if they aren’t accessible.
Marketing practices that are inclusive of people with disabilities are crucial to your business from a moral, legal, and business standpoint.
“Accessibility starts from day zero with universal design principles, inclusive of designing content, writing content, and coding content. It is critical that all information is accessible to everyone. Special emphasis and consideration should be given to descriptions for images, figures, graphs, and infographics, across the board, and to compatibility with assistive technologies.” - JR Rizzo, Vice Chair at Rizzo Lab
Here’s how you can use a combination of built-in accessibility features as well as inclusive best practices to provide a more inclusive email experience for everyone.
Add Alt Text to Inserted Email Images
Whenever there is an image, there must be alt text. Alt text is important because it gives people using screen readers the ability to perceive images, which are often really important to the message of an email. Whether you're sending out a festive event invitation or promoting a new report, you want people who are blind to be able to experience and engage with the content you send them. Alt text can be embedded into an email’s inserted image and should be descriptive, yet concise. You can learn exactly how to write great alt text here.
There are different ways to embed alt text depending on the platform you're in. Let’s quickly cover how to do it in the most popular email platforms used today:
- MailChimp: In the Content section of the Campaign Builder, click Edit Design. In the Design step, click the image block you want to work with. In the editing pane, click “Alt” and input the alt text for your image.
- Hubspot: Click on an image and click the “Edit” icon, and an image optimization pop-up box will appear. Edit the image’s alt-text if you don’t agree with the automatic text already written into the webpage's HTML source code.
- Microsoft Outlook: Right-click the inserted image and select “Edit Alt Text” or Select the image and then click “Format” then “Alt Text.”
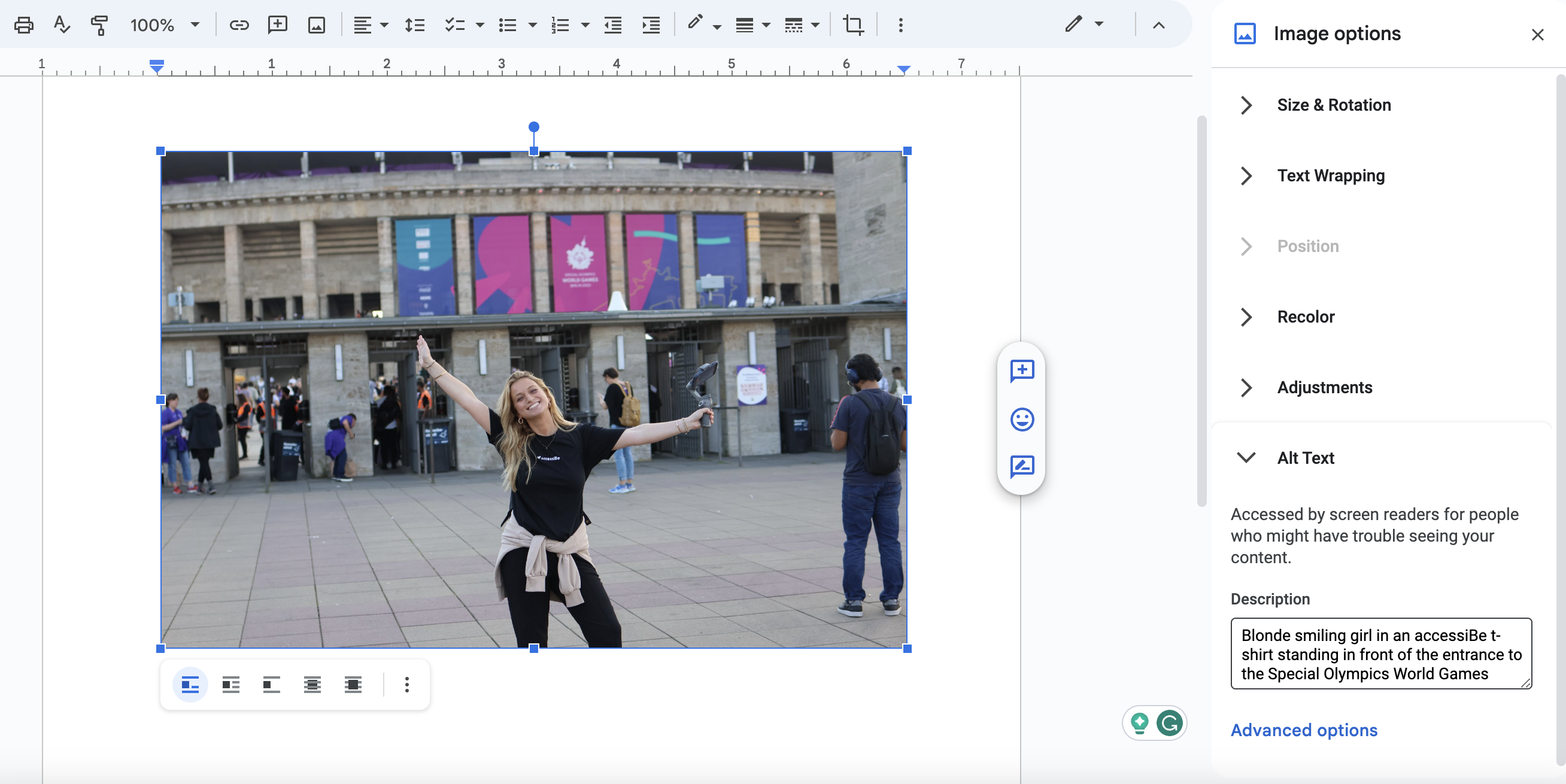
- Gmail: Open a new document in Google Docs, insert the image you want to use in Gmail into the document, right-click on the image, select “Alt Text”, enter the text you want to use, then copy and paste the image into your email.

Compose Inclusive Text
The first step to any great email is copy that conveys a message and drives an emotional response from your recipients. To make sure that copy is inclusive, so that everyone can be a part of the conversation, there are some important best practices to remember.
Keep Your Copy Classy
First off, make sure that your email’s body of text is accessible to people with visual and cognitive disabilities. Use an easily-read font, keep text at a reasonable size (at least 11 or 12 point), and always align text to the left. Remember to break up text into bite-sized paragraphs, use direct language, and see to it that CTA links are descriptive of the action they trigger.
Move That Emoji Over
Next, mind your use of emojis for people with screen readers. Do not use emojis in place of actual words and keep them at the end of the sentence as opposed to in the middle. If emojis aren’t positioned properly, screen readers will dictate the email’s text in a way that doesn’t make sense to your recipient and it will be difficult to understand.
Sign With Sensitivity
Signatures also need to be accessible if you want people with disabilities to know who or where the email is coming from. When creating your signature in platforms like Gmail or Outlook, use actual text for your name and contact details. If your signature includes an image, make sure it has its own alt text. For example, Microsoft Outlook automatically adds alt text in its signature editor, but you can also add your own customized alt text if you like.
Don’t Be Flashy
Try to skip out on flashes, animated GIFS, or other harmful content that triggers seizures in people with photosensitive epilepsy or distracts anyone with cognitive disabilities like ADHD. If you absolutely must use flashing or animated imagery, keep the flashes to 3 per second and make sure GIFS can be paused with a control button. Make sure that controls, such as pause, play, and stop, can be activated with a keyboard for people with mobility disabilities or vision disabilities..
Audio Always Needs Captions
Multimedia is one of the most popular forms of communication, especially when integrated into your marketing campaign emails. You don’t want to exclude anyone who is deaf or hard of hearing from watching a video or hearing audio. When you embed a video in an email, add accurate captions and include transcripts so that recipients can review it at their convenience.

Platforms like Gmail support captions in embedded videos but you need to add a caption file. To add captions through the use of a caption file on either desktop, iPhone, or Android follow the instructions here. The caption file should contain the correct text and other information that properly times the captions in your video.
Email marketing platforms like Mailchimp and Hubspot have manual options for adding captions to videos in your campaign emails:
- Mailchimp: First, look within your campaign layout, and click the video block you want to work with. A new window will appear; you can add the caption text for your video under the “Content” tab here. Then, you can use the tools under the “Style” tab to make changes to your text and set a background color for the video’s caption. Check “Apply To All Existing Video Blocks” to change these styles for all videos in your layout. Under the “Settings” tab, use the drop-down menus to choose the position of your captions.
- Hubspot: Have your video’s captions prepared in a .vtt file before adding them to the video in your campaign email in Hubspot. Start by navigating to “Marketing” then “Files and Templates” and then, just “Files.” Next, click the name of the video that you want to add captions to. In the right panel, click to expand the “Subtitles” section. Click “Upload Captions.” In the dialog box, click the “Caption Language” dropdown menu and select one of your choices. Lastly, click the “Select Caption File” button, and upload.
Don’t Get Too Attached
Attachments are sometimes necessary for emails, but people with disabilities need to be able to access them in a comprehensible way. People with screen readers, dyslexia, and hearing and visual disabilities should be included in sign-up forms, presentations, demo decks, and other accessible content that draws them into your business and builds a relationship of trust with your brand. When attaching any type of file to an email, make it accessible according to the WCAG 2.1 guidelines and address the following:
- File Accessibility: Standard PDFs, PowerPoints, and Excel files need to be inclusive and accessible. Graphics and icons should be textually described, form fields should be labeled and tagged, interactive elements should be keyboard navigable, and textual content should be hierarchically structured.
- Media Accessibility: Any type of multimedia attachment should be inclusive and accessible to people with audio disabilities. Closed captions should be integrated into videos and audio transcriptions should run in real-time.
For more information about digital accessibility, our team over at accessServices can answer your questions.
Make links clickable and readable
CTA links and tappable buttons just might be the bread and butter of any business or campaign email you send out. CTAs encourage people to begin a customer journey with you, whether they’re browsing your website or entering information to get in touch. These links need to be accessible to people with disabilities so that they’re easy to locate, readable, and ultimately, clickable. Do this by making clickable links and buttons bigger in size so that they are easy to identify. But also remember to use descriptive text on buttons or links, so that email recipients know what action they’re about to perform.
Designing buttons to be accessible using design best practices ensures that the accessibility features built-in to platforms like MailChimp work smoothly. Buttons that are prepared well will work better with the keyboard navigation and screen reader compatibility of Mailchimp. The same goes for Hubspot.
Now, you’ve got accessible mail!
Whether you’re sending a simple introduction email or unleashing an ad campaign that dazzles new and existing customers, accessibility is key. Without it, your brand won’t be inclusive and neither will your content, ultimately excluding people with disabilities from your product, services, and information. Instead, make the most out of accessibility functions in the relevant email platform and refer to inclusive text and design practices before sending out a communication. People on both sides of the email will be glad that they can talk and build relationships without barriers.
