Join 100k+ websites worldwide that are already accessible
How accessWidget powers accessibility
SEAMLESS ACCESSIBILITYAI-driven accessibility, simplified.
Automatic, ongoing remediation
accessWidget uses cutting-edge AI to remediate your website according to WCAG 2.2 Level AA standards, mitigating legal risk
Easy setup, immediate results
Quick to install and easy to use, accessWidget improves accessibility and usability in as little as 48 hours, supporting compliance requirements
Compatible with any CMS and site builder
Integrate seamlessly with your CMS. accessWidget has dedicated apps and plugins, with major platforms like Wordpress, Shopify, Wix and much more.
Technology that works, so you don't have to
- Automated daily audits
Advanced AI and machine learning
continuously scan your website and
remediate new content, for ongoing accessibility - Optimized for speed & performance
This lightweight, lightning-fast
widget keeps your website running smoothly
while enhancing SEO and performance - Robust accessibility interface
With six profiles and dozens of UI adjustments,
allow visitors to personalize their browsing experience
to meet their unique needs, every session - Accessibility statement, monthly audits, & impact report
Gain clarity with a personalized
accessibility statement, audit reports,
and a visual impact report showing accessWidget loads, most used adjustments, and more - Customizable to fit your brand
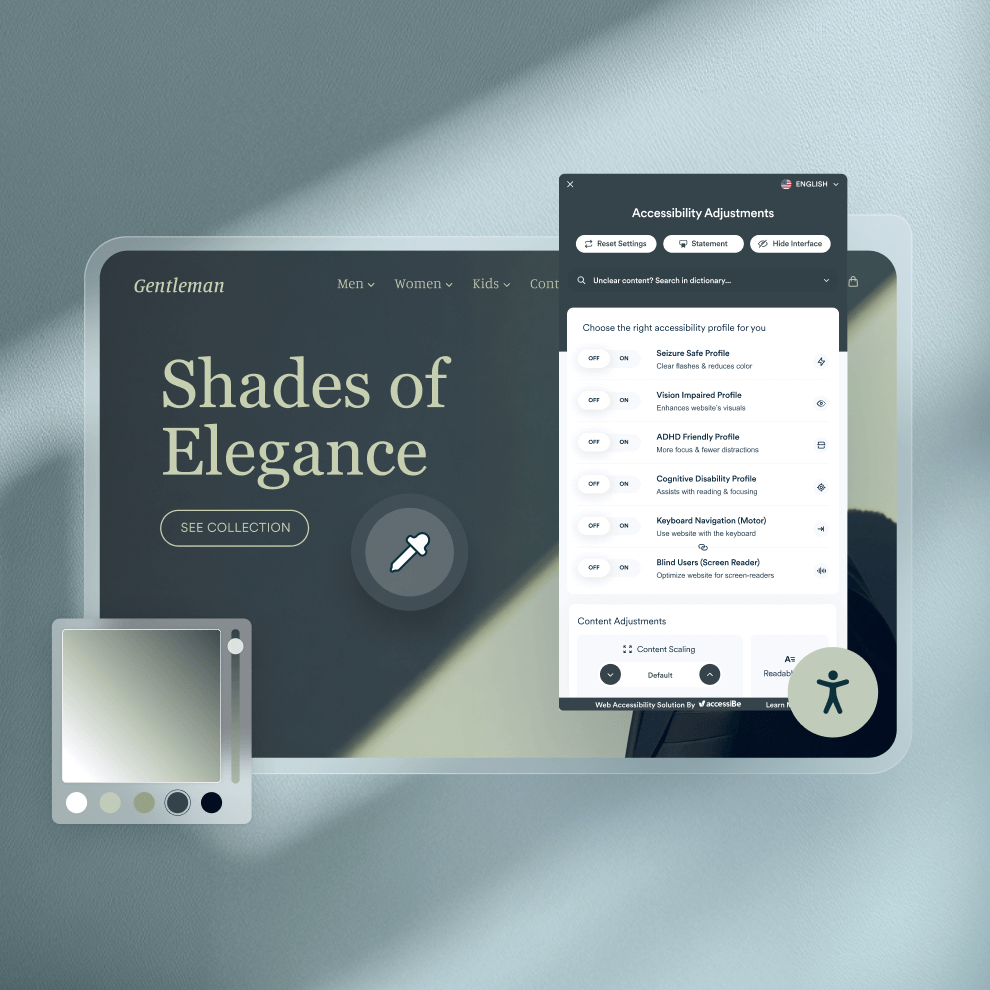
Easily adapt accessWidget to align
with your branding, ensuring a polished
and consistent look on your website - Supports 33 built-in languages
Deliver accessible content to users
worldwide in the language they understand
best, improving global usability
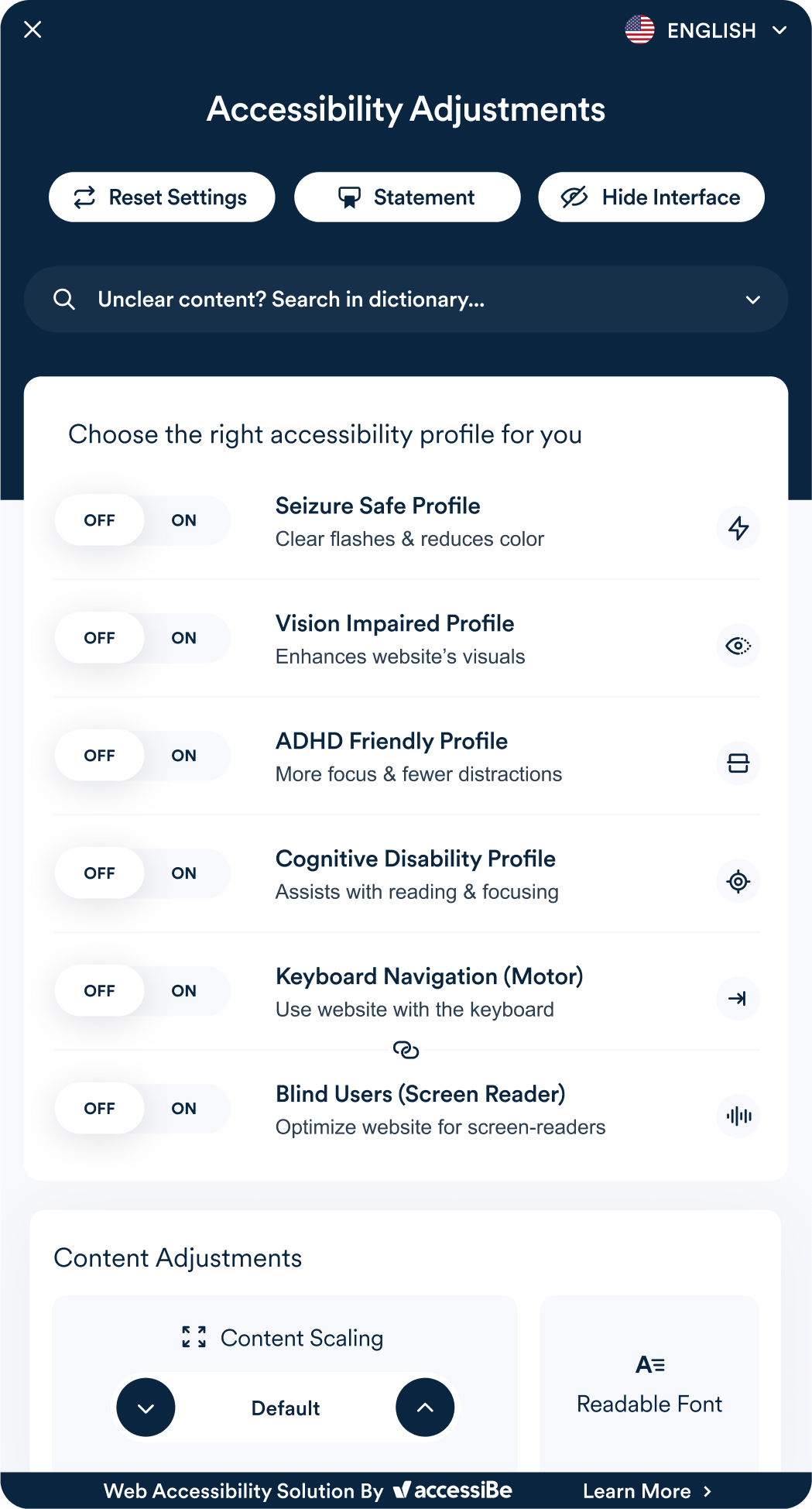
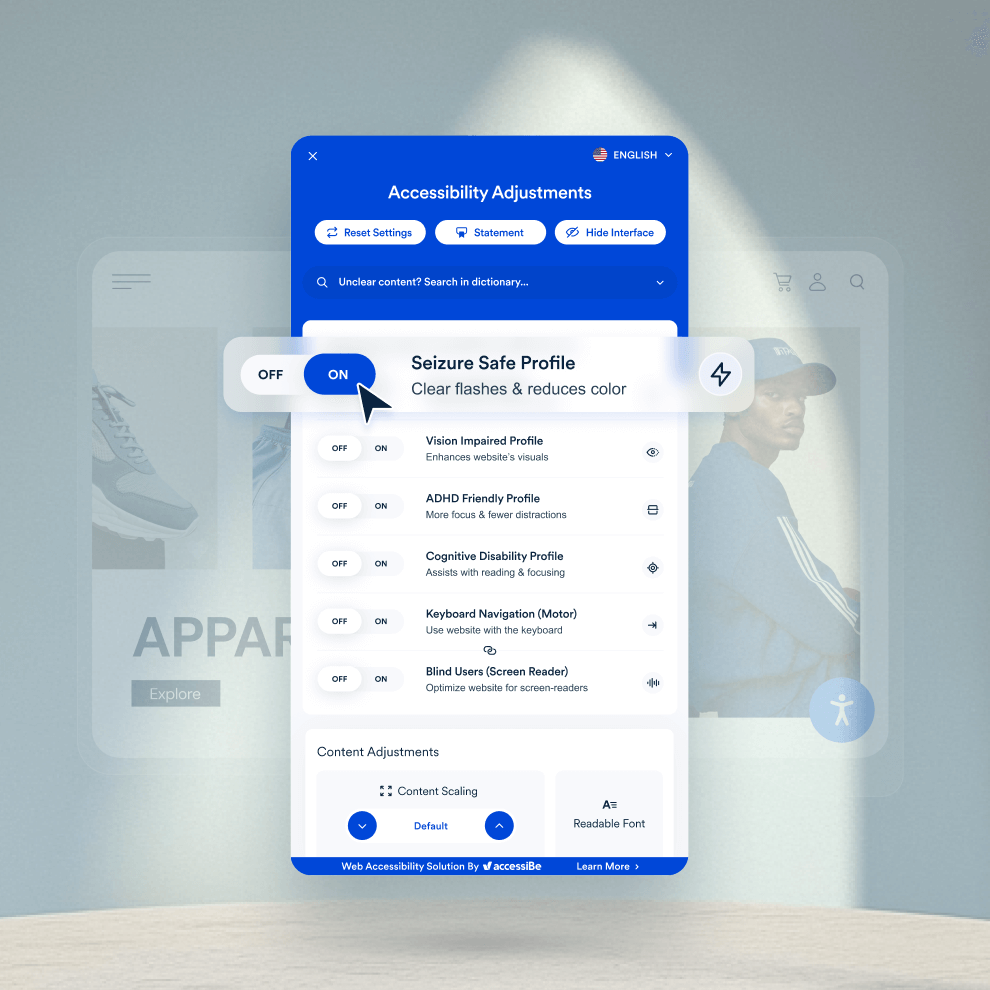
Welcome all visitors with a
customizable browsing experience
Each user can select a pre-made disability profile from an easy-to-access menu and adjust the interface to fit their unique needs
- Screen readers Optimize content for screen readers
Advanced AI adds ARIA attributes and alt text to your website, enabling screen readers to accurately interpret content for blind users
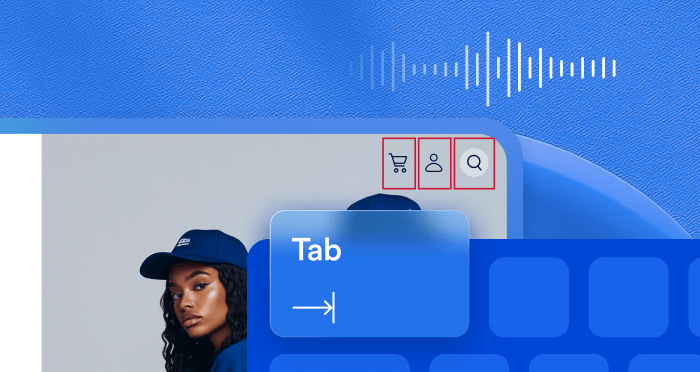
- Keyboard navigation Enable keyboard navigation
- Cognitive disability Adjust content for better comprehension
accessWidget’s built-in dictionary and the option to highlight important elements helps users with cognitive disabilities read and focus on the content
- Seizure safe Offer a seizure-safe experience
Users with photosensitive epilepsy can easily freeze moving elements, GIFs, and animations to avoid triggers and health risks
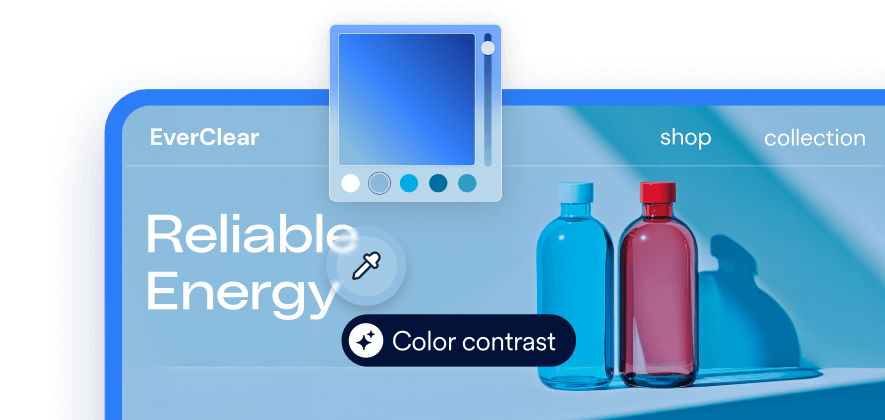
- Vision impaired Modify UI for easier perception
Enable users with low vision and a variety of other disabilities to adjust text size, color contrast, and UI elements so they can perceive your content
- ADHD friendly Reduce distractions to increase focus
Help users focus on the important elements of your website, so they can more easily browse and read content
See accessWidget
in action
Frequently asked questions
- How does accessWidget’s AI work?
accessWidget uses machine learning processes to correctly identify and label complex structures on each webpage. It also creates accurate and concise image descriptions for alt text.
- Does accessWidget ensure compliance with legal requirements?
accessWidget remediates according to WCAG 2.1 AA for ADA compliance. There are, however, some accessibility errors that it cannot fix, including creating captions for videos and remediating PDFs, which must be handled separately.
- Can accessWidget mitigate my legal risk?
Implementing accessWidget on your website helps mitigate your legal risk and align with the accepted accessibility standards. You’ll even get a built-in accessibility statement detailing your website’s remediation and emphasizing your commitment to inclusion.
- How long does the remediation process take?
accessWidget’s AI-powered process takes up to 48 hours from the initial installation. A similar period is required to detect accessibility issues that arise when you change or add content to your website.
- Can accessiBe help me with my lawsuit or demand letter?
Yes, depending on your plan, accessiBe offers a Litigation Support Package to paying customers to aid in the case of a demand letter or lawsuit. We also offer a $15k+ pledge (terms & conditions) with certain plans. Contact us for more information.
- Will accessWidget impact my website’s loading time?
No, accessWidget won’t slow your website’s loading time. Recent test results prove that accessWidget is the market leader in speed and efficiency. It’s lightweight, fast, and session-based, so it does not negatively affect your user experience.
- Which disabilities does accessWidget accommodate?
accessWidget helps your website adhere to WCAG 2.1 Level AA requirements. This enables people with a wide range of disabilities including low vision, low hearing, motor impairment, cognitive disabilities, and more to navigate your website.
- How does accessWidget differ from web accessibility plugins?
accessWidget’s dedicated team of data scientists ensures that our AI technology provides the most accurate remediations to accessibility issues. accessWidget also has shorter loading times, better performance, and more responsiveness than competitors.
- Does accessWidget really help people with disabilities use my website?
Yes, accessWidget is being used by over a million users with disabilities on over 100,000 websites every month.