The World's Most Robust
The full accessibility suite How does the accessibility
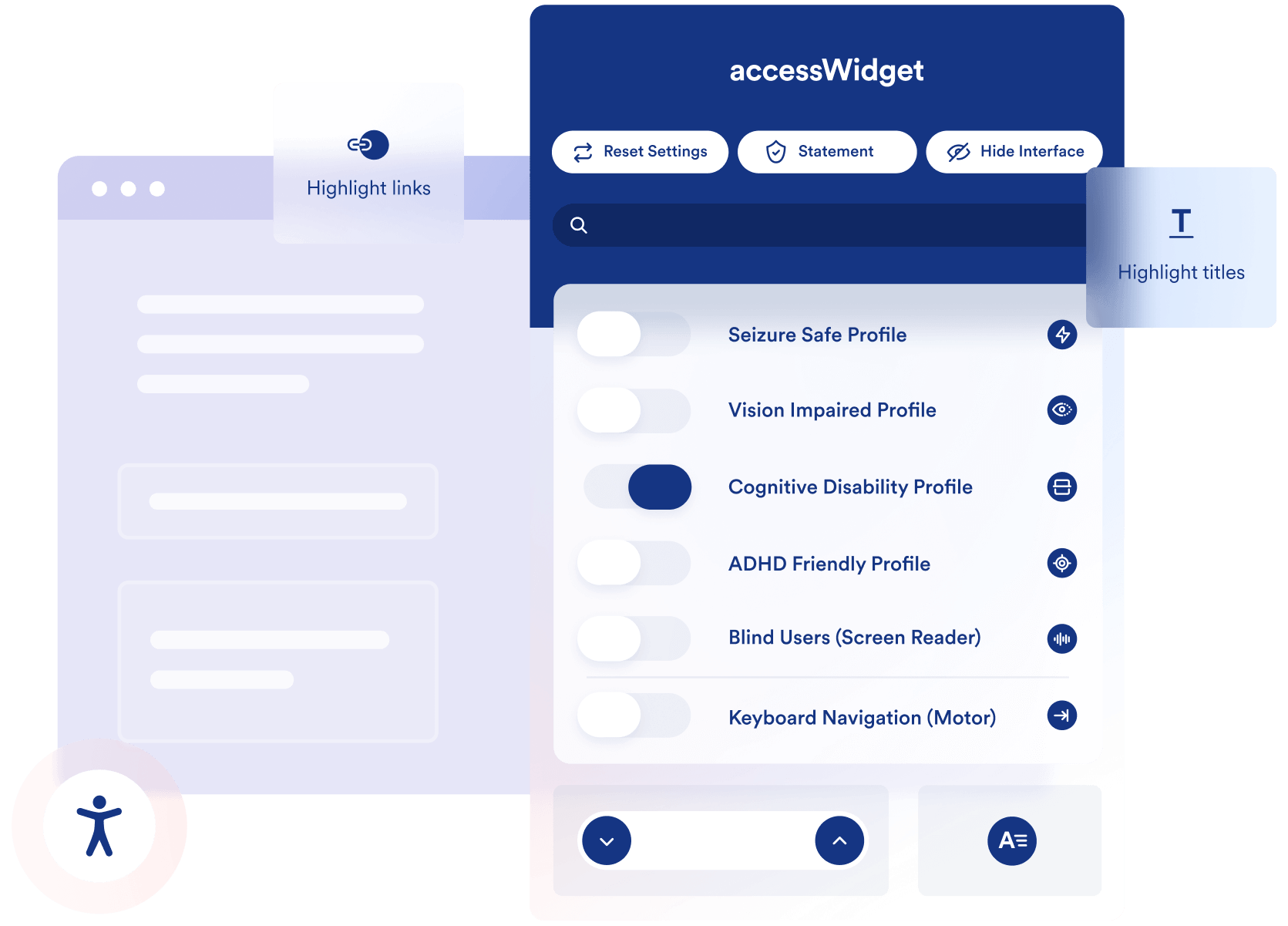
interface work
A personalized accessibility experience The interface is designed to address accessibility requirements relating to the UI, design, and readability of your website by enabling users to modify your site’s design to meet their individual needs.
Users can choose a disability profile like “Vision Impaired Profile” and simultaneously activate all relevant adjustments. Alternatively, or in addition to the profiles, users can enable singular adjustments like increasing font sizes, change color contrasts, stop animations, and more.
Key interface features
Going beyond the requirementsThe interface offers many additional adjustments for a truly comprehensive accessibility experience for your users
Stop Animations
For EpilepsyInstantly freeze all animations, gifs, and flashing images
Contrast Setting
For Vision ImpairmentsEnhance the content’s foreground and background color contrasts
Reading Mode
For Cognitive DisordersPuts a webpage in a text only, reading-focused mode
Quick Navigation
For Motor ImpairmentsEnables users to reach any page with a single keyboard selection
Accessibility Profiles - creating a tailor-made accessible experience
The modern approach to accessibilityThe Accessibility Profiles bundle together common accessibility combinations that address the characteristics of a specific disability. All the user has to do is choose the right one for them.
- Seizure Safe Profile
- Vision Impaired Profile
- ADHD-Friendly Profile
- Cognitive Disability Profile
- Keyboard Navigation Profile (Motor)
- Blind Users Profile (Screen-readers)
Content Adjustments
A readable experienceThis section enables users to adjust how your site’s content is displayed, making it as readable as possible to someone with a particular disability. Users with vision impairments, like blurred vision or aging sight, utilize these adjustments to customize your website’s content to their specific needs.
Display Adjustments
A visually pleasing experience This section adjusts colors and contrast. People with various degrees of color blindness or visual impairments may not see your content well enough, while light-sensitive users may not be able to surf websites with white backgrounds.
Section adjustments: High Contrast, High Saturation, Low Saturation, Dark Contrast, Light Contrast, Monochrome, Text Colorization, Title Colorization, and Background Colorization.
Orientation Adjustments
For easy orientation This interface section offers adjustments designed to enable people with vision impairments, cognitive disabilities, or motor impairments to better orient on your website. This is achieved by providing them with shortcuts and guiding elements and by reducing distractions and noise.
Section adjustments: Hide Images, Mute Sounds, Useful Links, ReadMode, Reading Guide, Reading Mask, Highlight Focus, Highlight Hover, Big White Cursor, and Big Black Cursor.
33 built-in languages
accessWidget powers the accessibility of websites all over the world, across many different legislations and regulations, and in 33 languages.
Online dictionary
Our dictionary provides instant meaning for users with cognitive disabilities who may find it hard to comprehend certain phrases, language, or slang