Find your answers here!
How can I change the accessWidget button shape and/or icon?
Your website is an extension of your business - and should look the part! That’s why the accessWidget interface and accessibility trigger button is fully customizable. The accessibility trigger button opens the accessWidget interface. By default, the button appears as it does on accessiBe’s website. You can easily customize the shape and icon used for the button to create the best possible experience for users on your site.
How to customize the accessWidget accessibility button
1. On the accessiBe homepage, select Login in the top right corner and log in to your account.
2. Select a license.
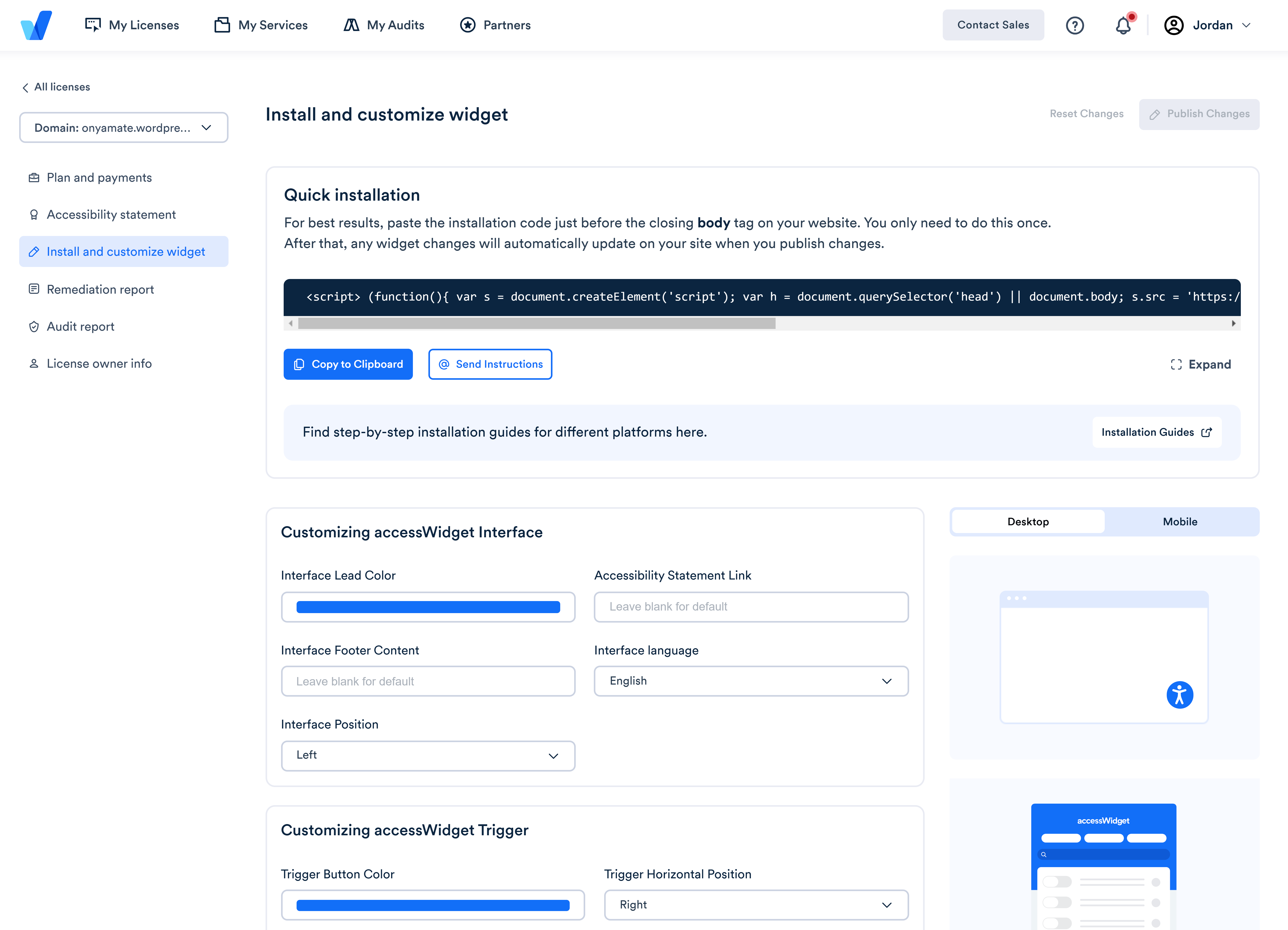
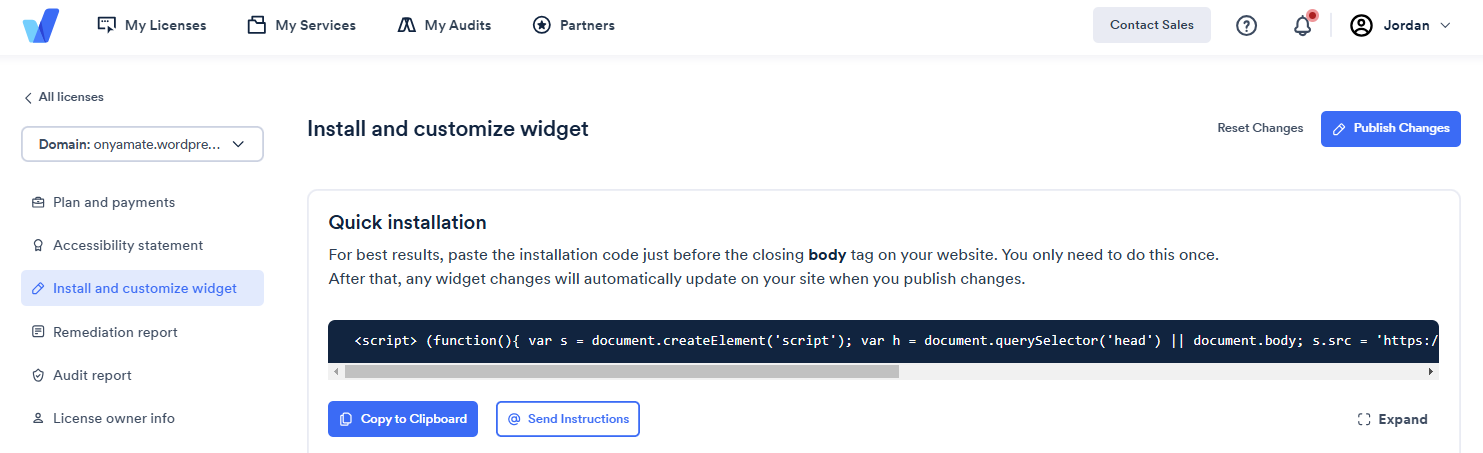
3. Select Install and customize widget.

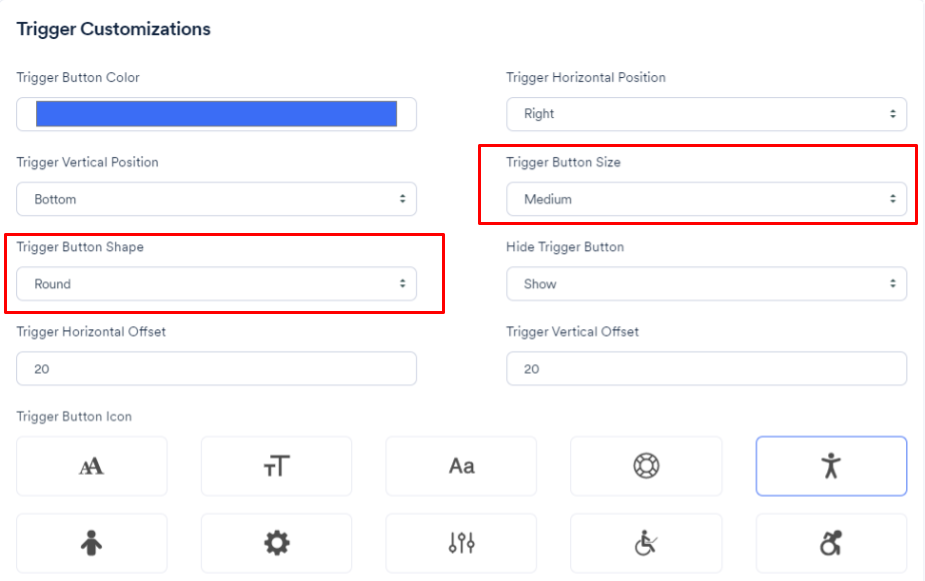
4. Under Customizing accessWidget Trigger, set the following:
- Trigger button size: select the size of the accessibility button. The default is small.
- Trigger button shape: select the shape of the accessibility button. The default is round.

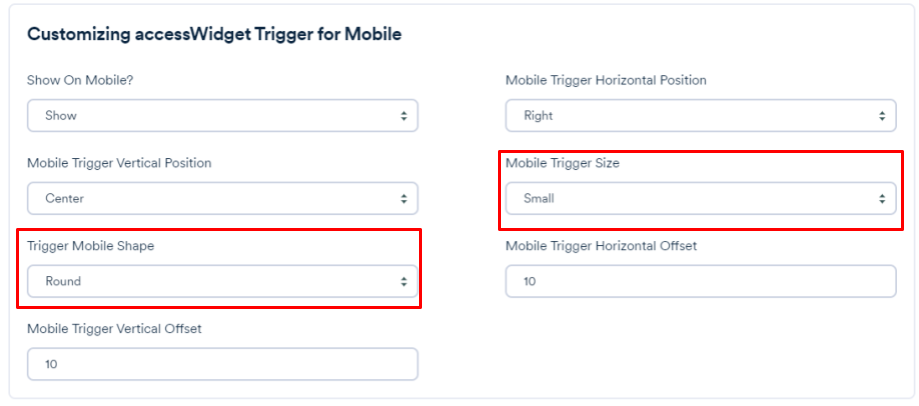
4. Under Customizing accessWidget Trigger for Mobile set the following:
- Mobile trigger button size: select the size of the accessibility button on mobile. The default is small.
- Mobile trigger shape: select the shape of the accessibility button. The default is square.

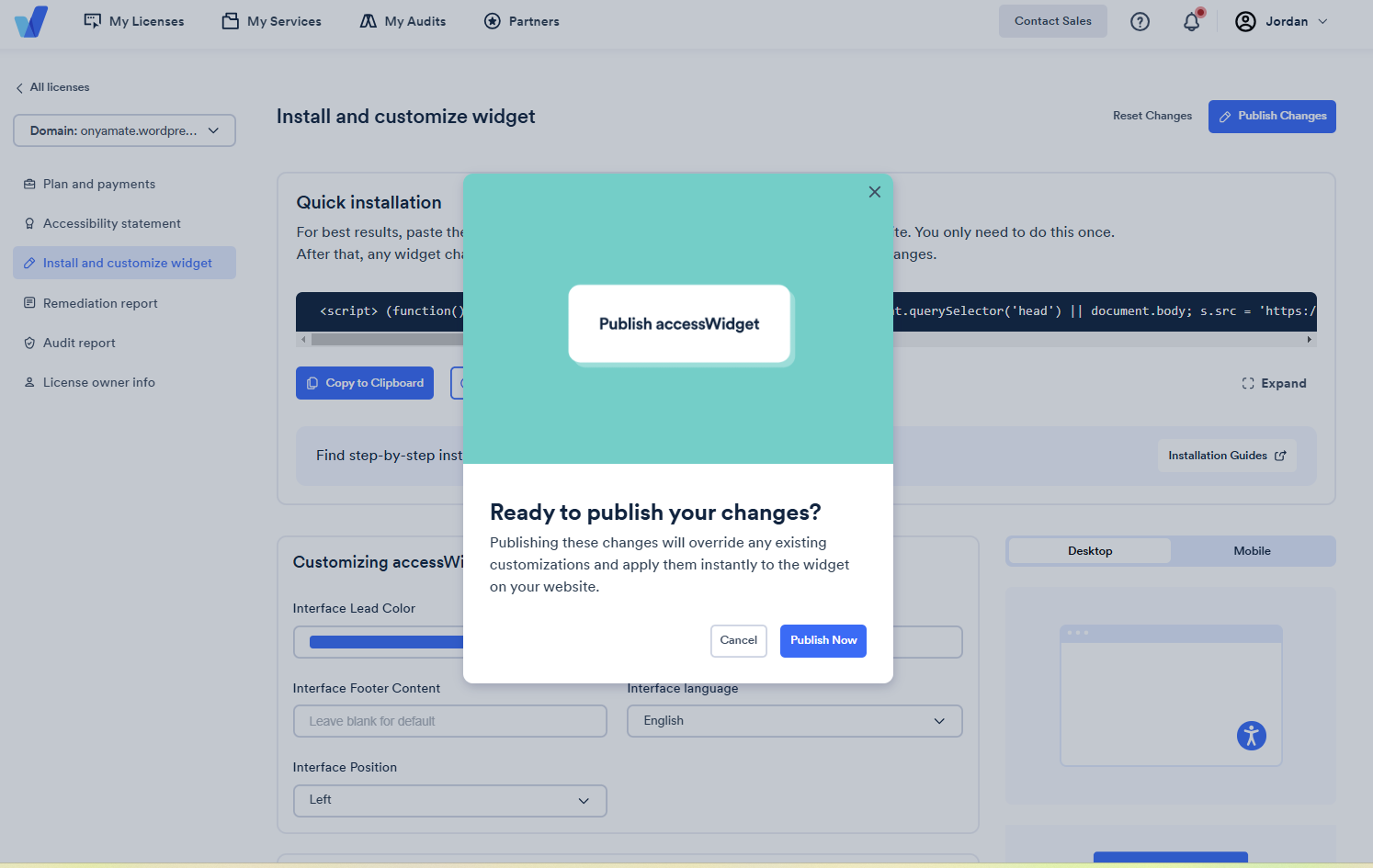
5. Once you have finished customizing, select Publish Changes.

6. In the popup window select Publish Now. This will override any existing customizatioms and instantly apply the changes to your site.