Find your answers here!
How can I customize the color for the accessWidget interface and button?
Your website is an extension of your business - and should look the part! That’s why the accessWidget interface and accessibility button is fully customizable. We recommend you choose an accessible color combination for your interface that will allow users to have the best experience. For example, two light colors side by side together could be problematic for visually impaired users.
How to change the color of the interface and of the accessibility button that appears on your site
1. On the accessiBe homepage, select Login in the top right corner, and log in to your account.
2. Select a license.
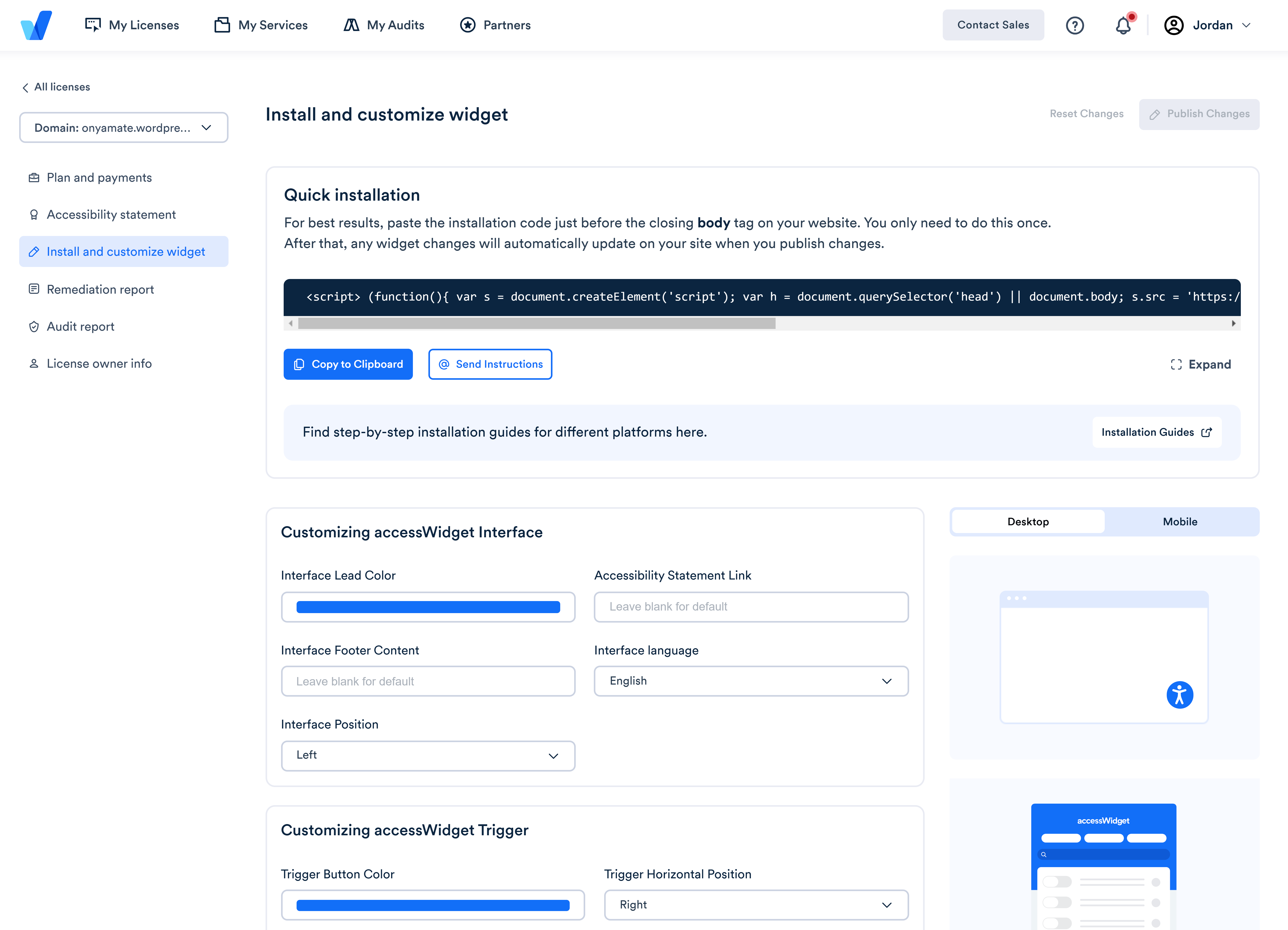
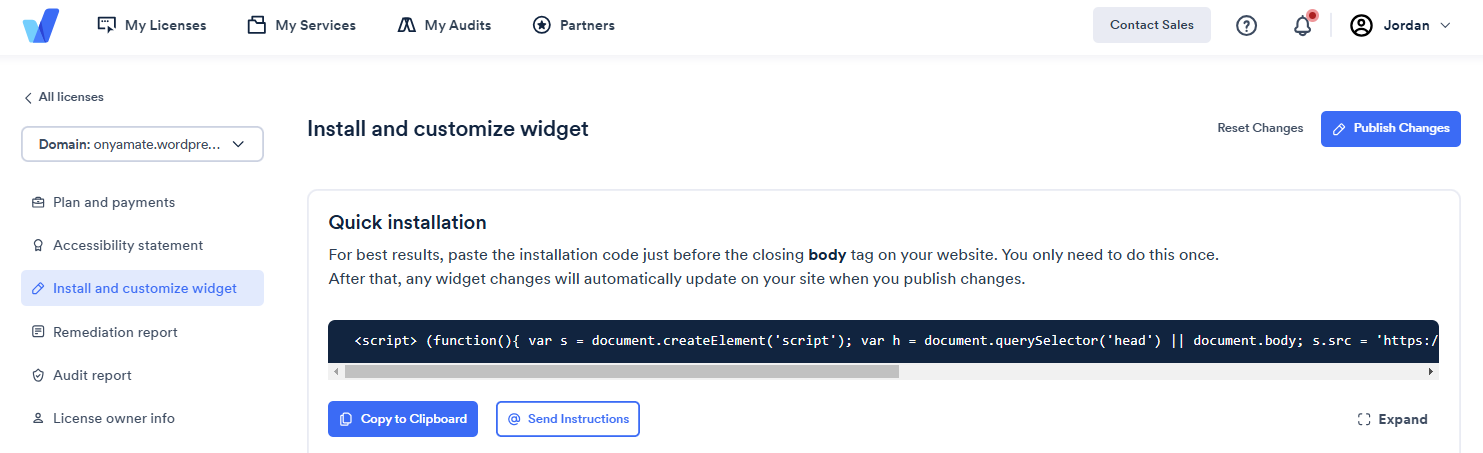
3. Select Install and customize widget.

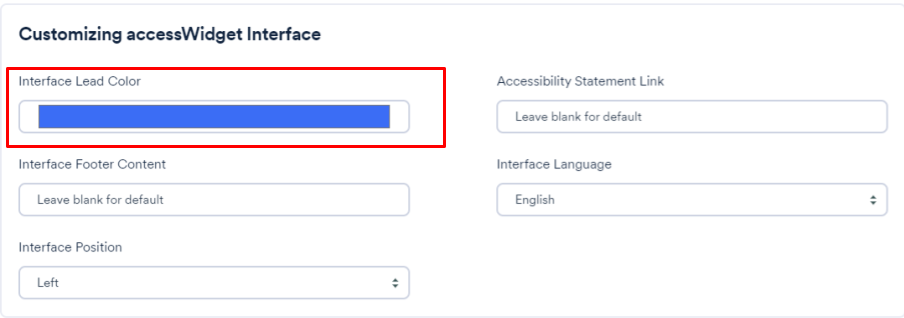
4. Under Customizing accessWidget Interface, set the following:
- Interface lead color - the main color used in the widget interface. The default color is accessiBe blue.

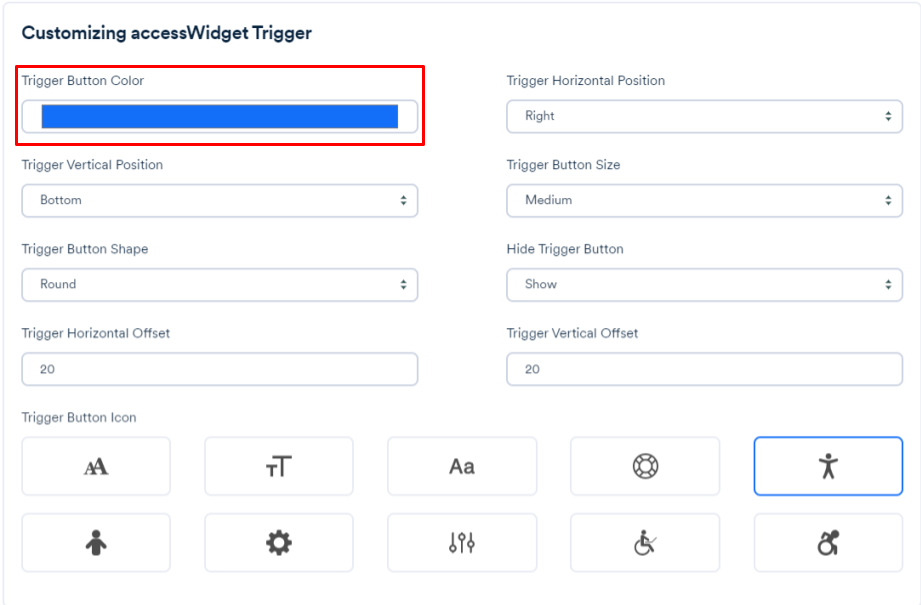
4. Under Customizing accessWidget Trigger, set the following:
- Trigger button color - set the color of the accessibility button that is used to open the interface. The default color is accessiBe blue.

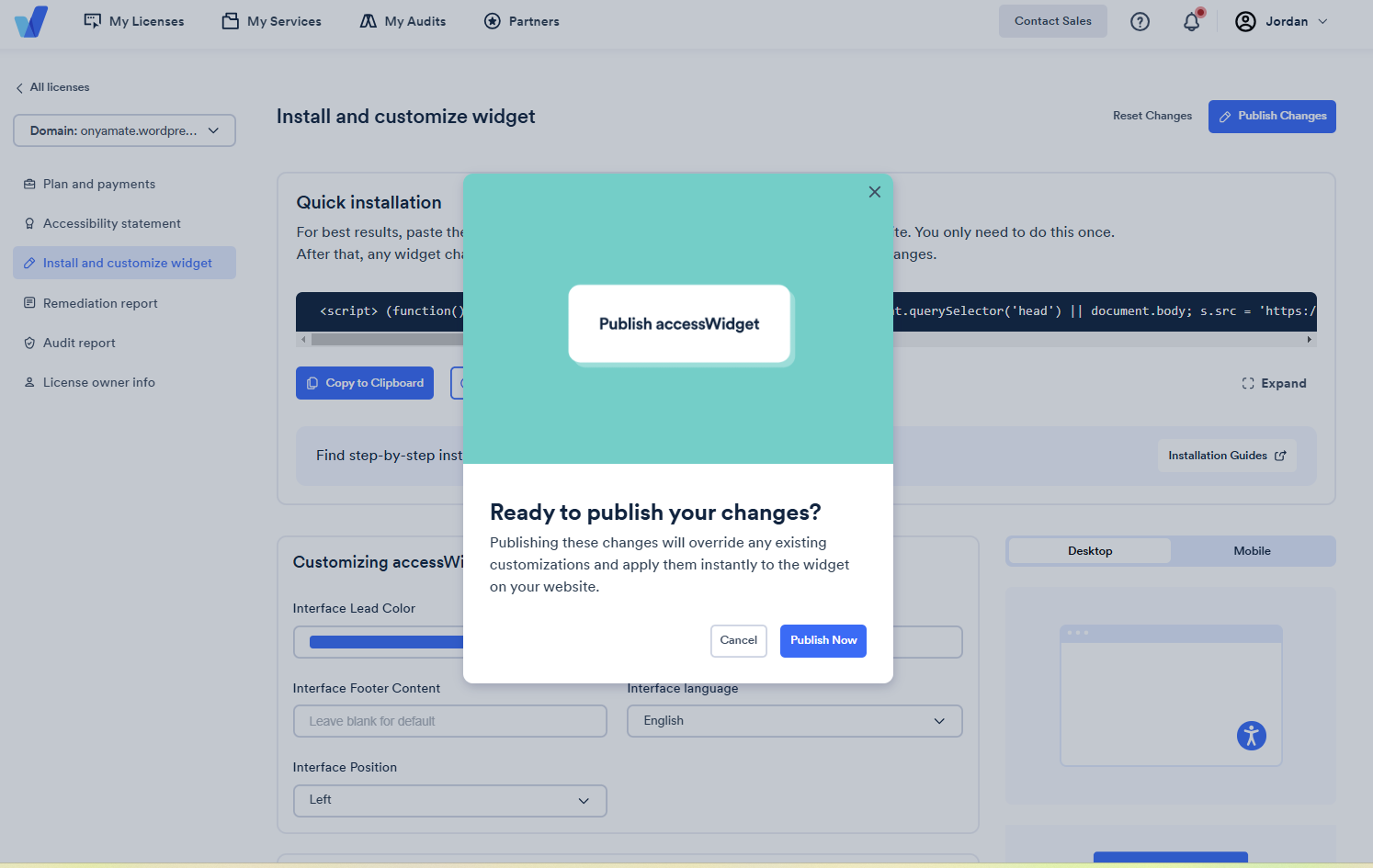
5. Once you have finished customizing, select Publish Changes.
Publish Now
6. In the popup window select Publish Now. This will override any existing customizatioms and instantly apply the changes to your site.