Need some help with accessiBe?
Find your answers here!
How can I create a custom button that opens the accessWidget interface?
We recommend using accessWidget’s trigger button because it is clear and visible, recognized by many users, and provides the most accessible experience to activate accessibility adjustments. Having an accessibility button that is visible to everyone has the additional benefit of mitigating legal risk.
You can also choose to create a custom button that opens the interface.
How to create a custom button
- On the accessiBe homepage, select Login in the top right corner, and log in to your account.
- Select a license.
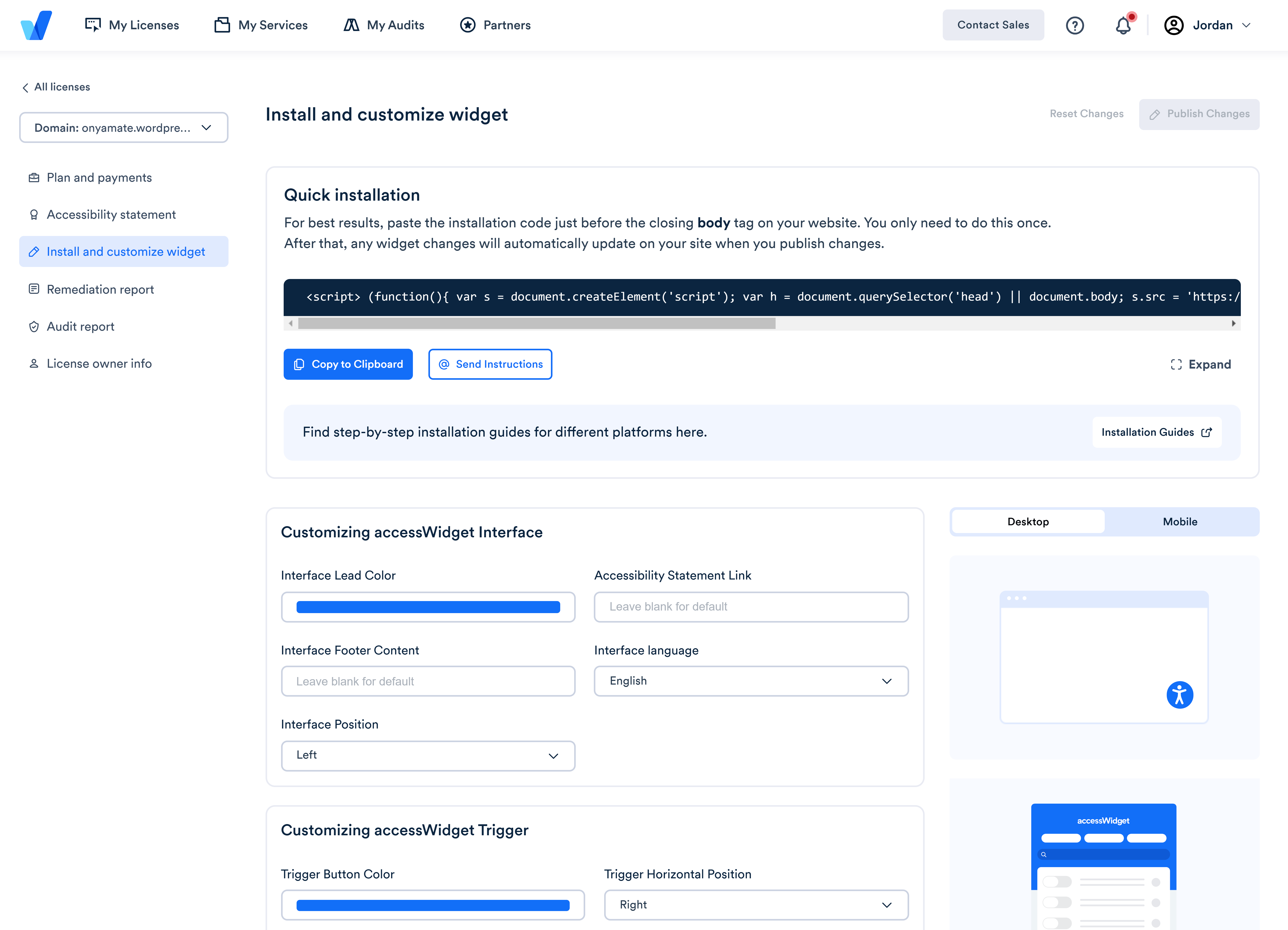
- Select Install and customize widget.

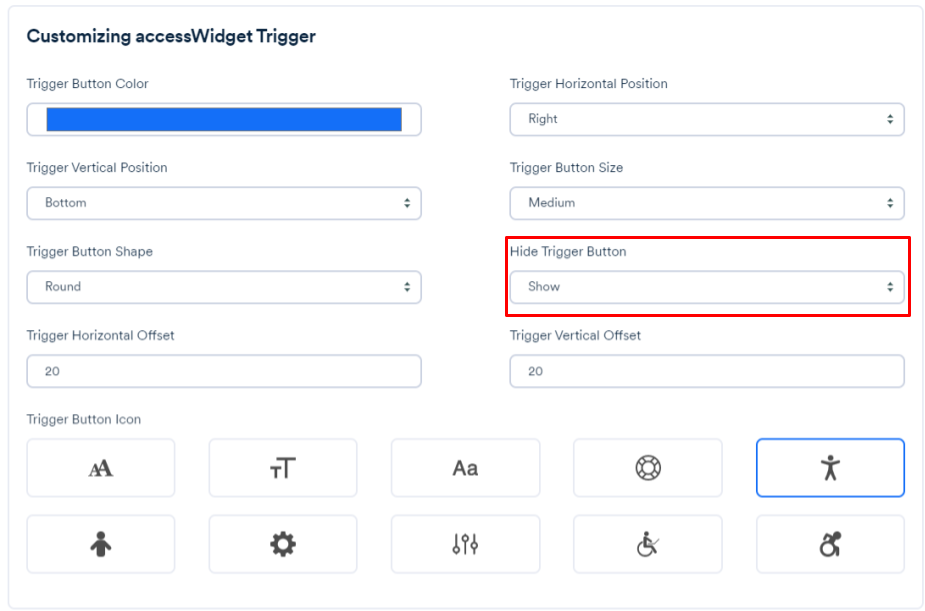
- Under Customizing accessWidget Interface > Customizing accessWidget Trigger Button > Hide Trigger Button select Hide.

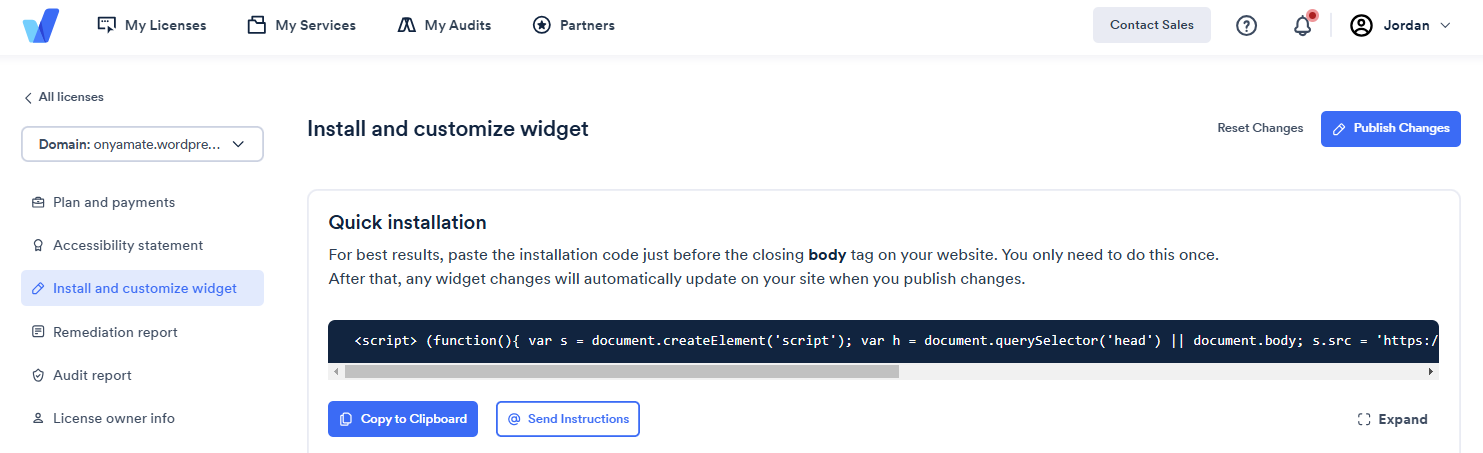
- Select Publish Changes.

- In the popup window select Publish Now. The widget trigger button will no longer appear on your site.
- Choose your own element to replace with the current accessibility button.
- Add the following HTML attribute: data-acsb-custom-trigger="true"
Here is an example of a simple element to replace the trigger button that opens accessWidget.<li class="site-footer__linklist-item">
<a href="#" data-acsb-custom-trigger="true"> Accessibility </a>
</li>
In this example the trigger button will be a link labeled Accessibility.
If you need further assistance, feel free to reach out to our support team via website chat.

