Find your answers here!
How to install accessWidget on a Wix website
Install the accessiBe plugin, accessWidget, using custom code to make your Wix site accessible to everyone.
To add accessWidget to your Wix website
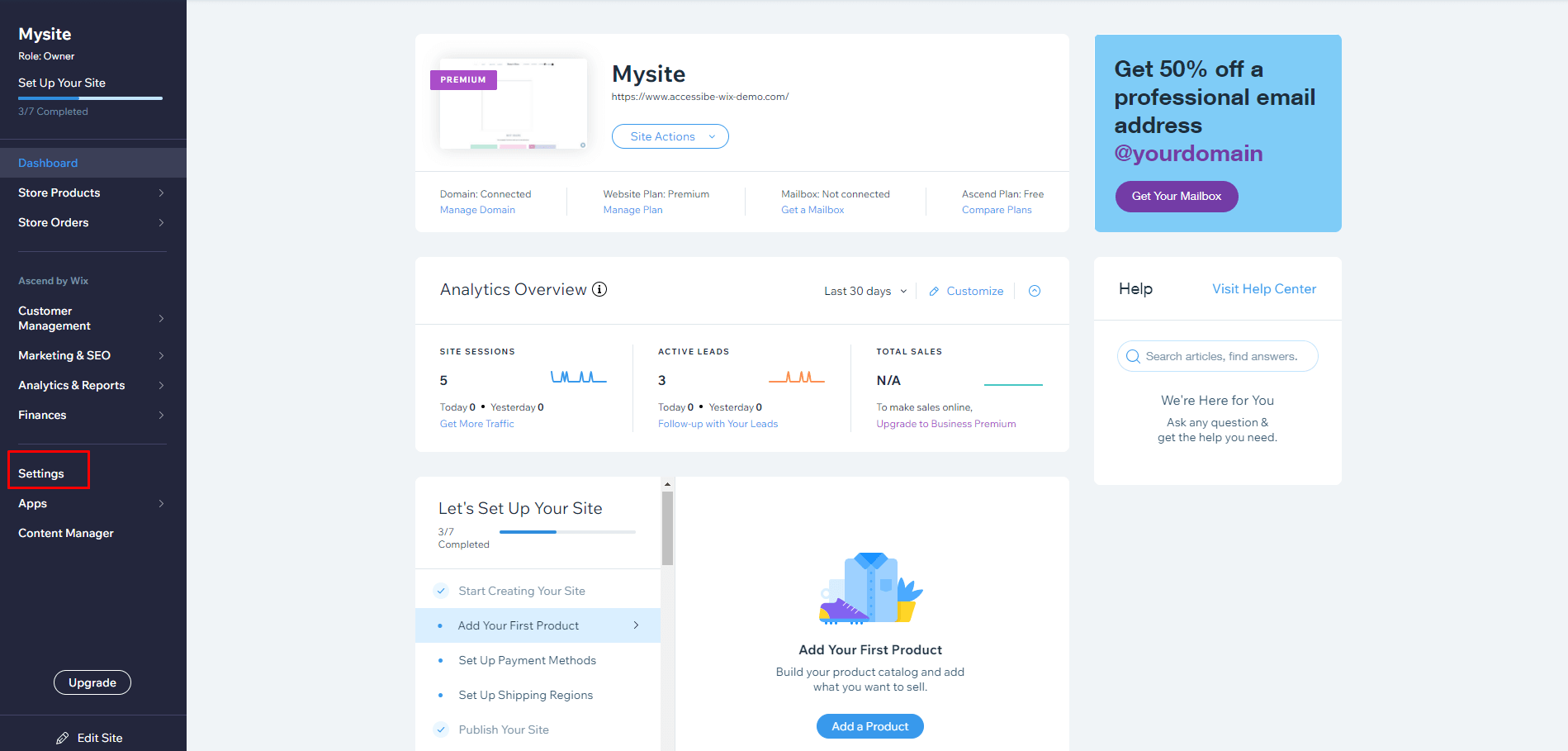
1. Go to Settings in your site's dashboard.

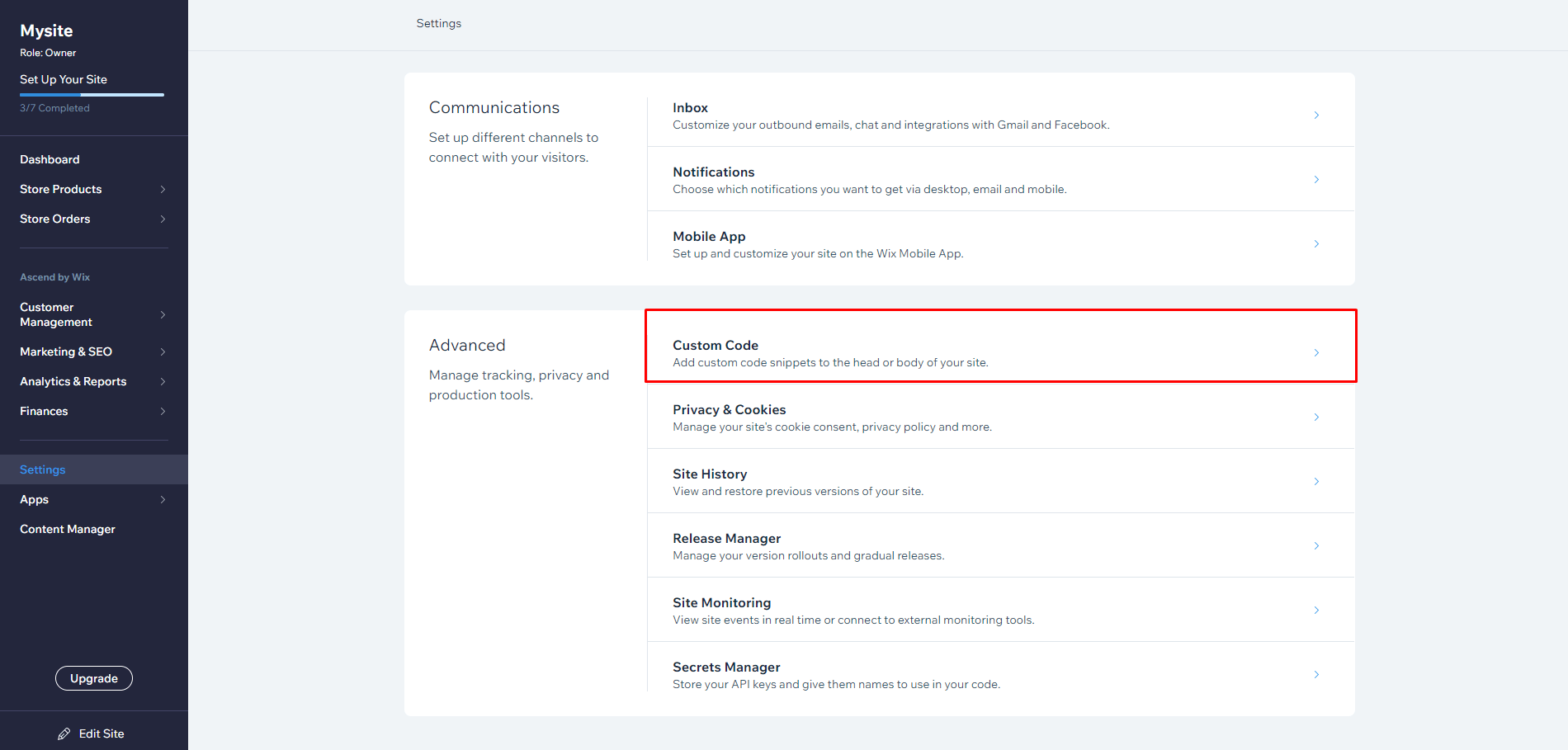
2. Scroll down to the Advanced panel, and click Custom Code.

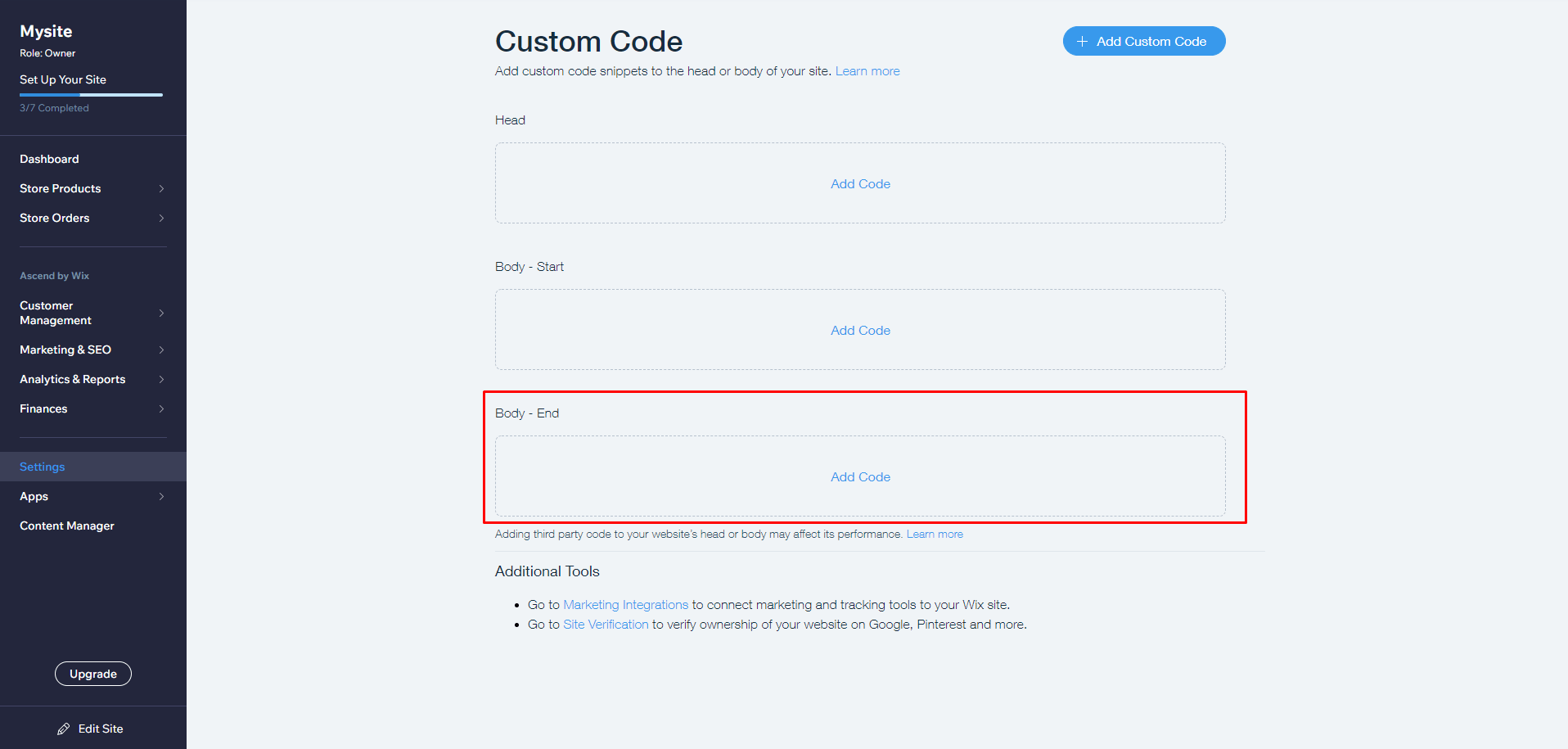
3. Click +Add Custom Code.

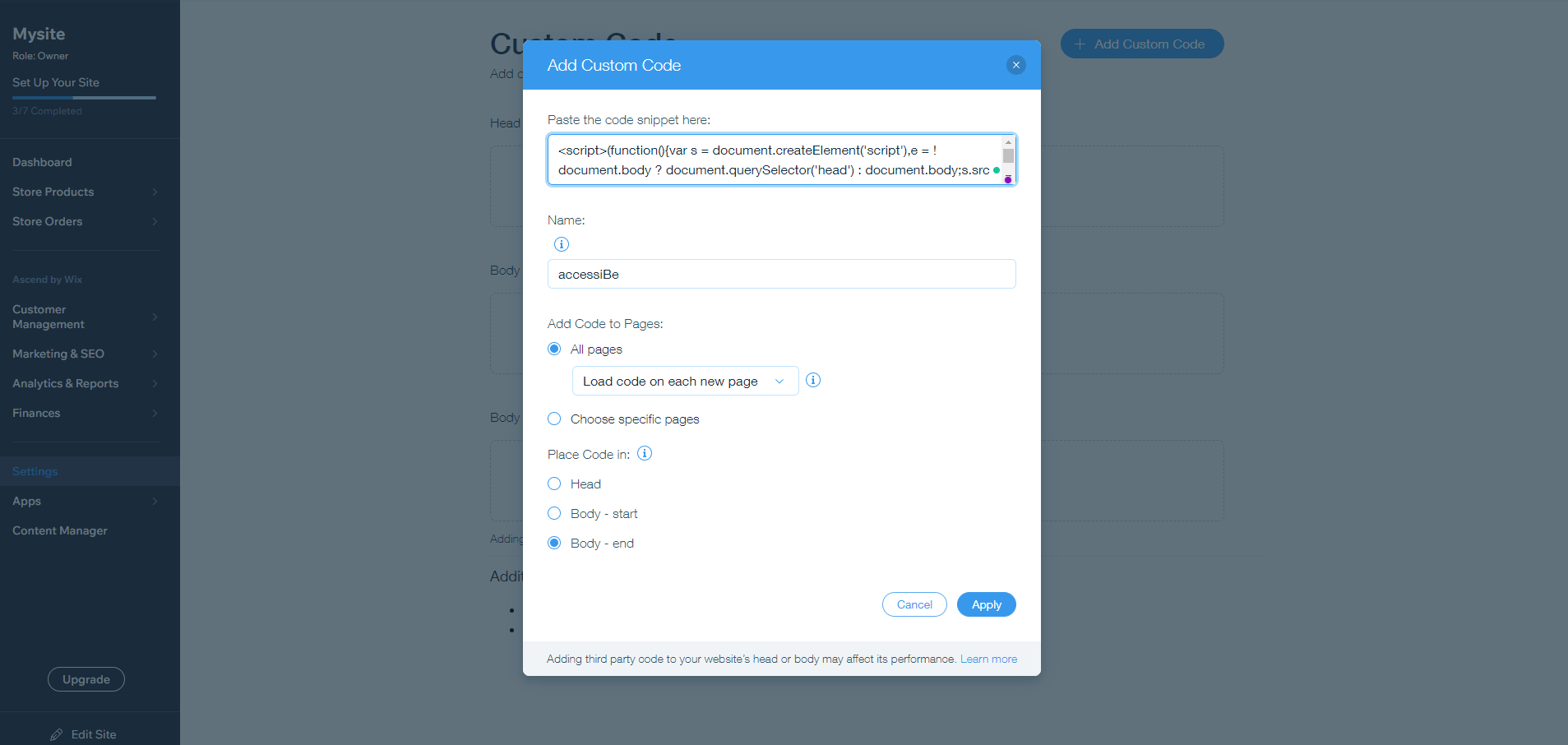
4. Paste the installation code that you received from us when you registered your site for our service in the text box. If you do not have an installation code go to your accessiBe account, click Installation and copy the installation code. You can also customize your widget to match your brand's design in the Customized Installation section.
5. Enter a name for your code.
6. Under Add Code to Pages, select All Pages (so that the entire site will be made accessible).
7. In the Choose specific pages dropdown select Load code on each new page.
8. In the Place Code in dropdown select Body - end.

9. Click Apply.
Good work! You've installed accessWidget, making your site accessible.
For more information see our Website Onboarding Guide and follow the instructions to ensure proper installation and performance.

