Find your answers here!
How can I embed accessScan in my website (including Whitelabel)?
If you want to implement an accessScan iframe on your site, please contact your Partner Success manager and they will get you a dedicated embed code. The embed method is the same as embedding a YouTube video.
The code will look similar to this:
< iframe src="https://acsbace.com/#audit/www.website-to-audit.com">< /iframe>
If you want to whitelabel accessScan's results page, contact your Partnerships Manager. They will need the following information:
- Hosting domain of the iframe
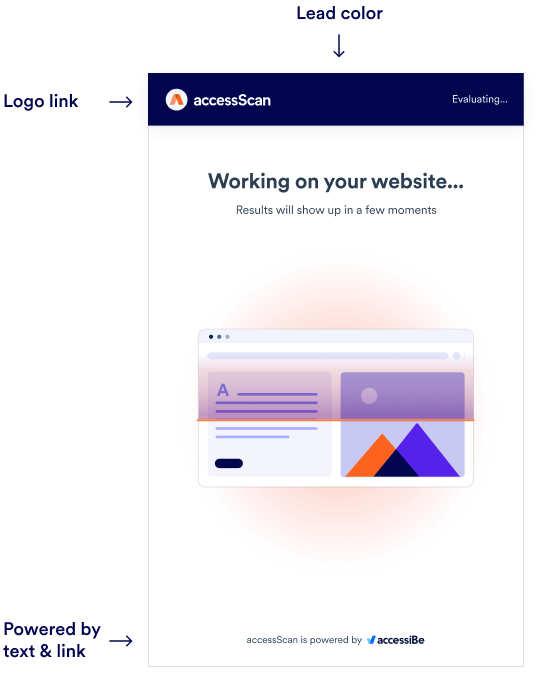
- 6 Digits Lead Color (e.g f75431)
- Logo Link
- Powered by text
- Powered by Link
And this is how your settings will appear on the iframe:

After receiving approval of your hosting domain, we’ll send you the accessScan iframe which will look similar to this:
< iframe src="https://acsbace.com/?leadColor=#F75431&resultsLogo=https://your-logo-link.jpg&poweredText=Your-Website&poweredLink=www.example-ace-iframe.com/#audit/www.example-ace-iframe.com">< /iframe>
A few things to note here:
- You can change the branding values as you wish
- Whatever comes after the “#audit/” will be audited automatically
- If you won’t provide a resultsLogo link (your logo link), the accessScan logo will appear instead
Implementation suggestion:
A common way to implement the accessScan iframe is by using it as a lead catcher on your site. For example, you can have a form with an email and URL input fields. Once the form is submitted, you can create the iframe dynamically and append the input URL to the iframe’s src. e.g `... /#audit/${input-url}`

