Find your answers here!
Resolve an issue
Resolving an issue helps you keep track of your project's progress and improve your accessibility score. If an issue continues after the next audit, it will be reopened.
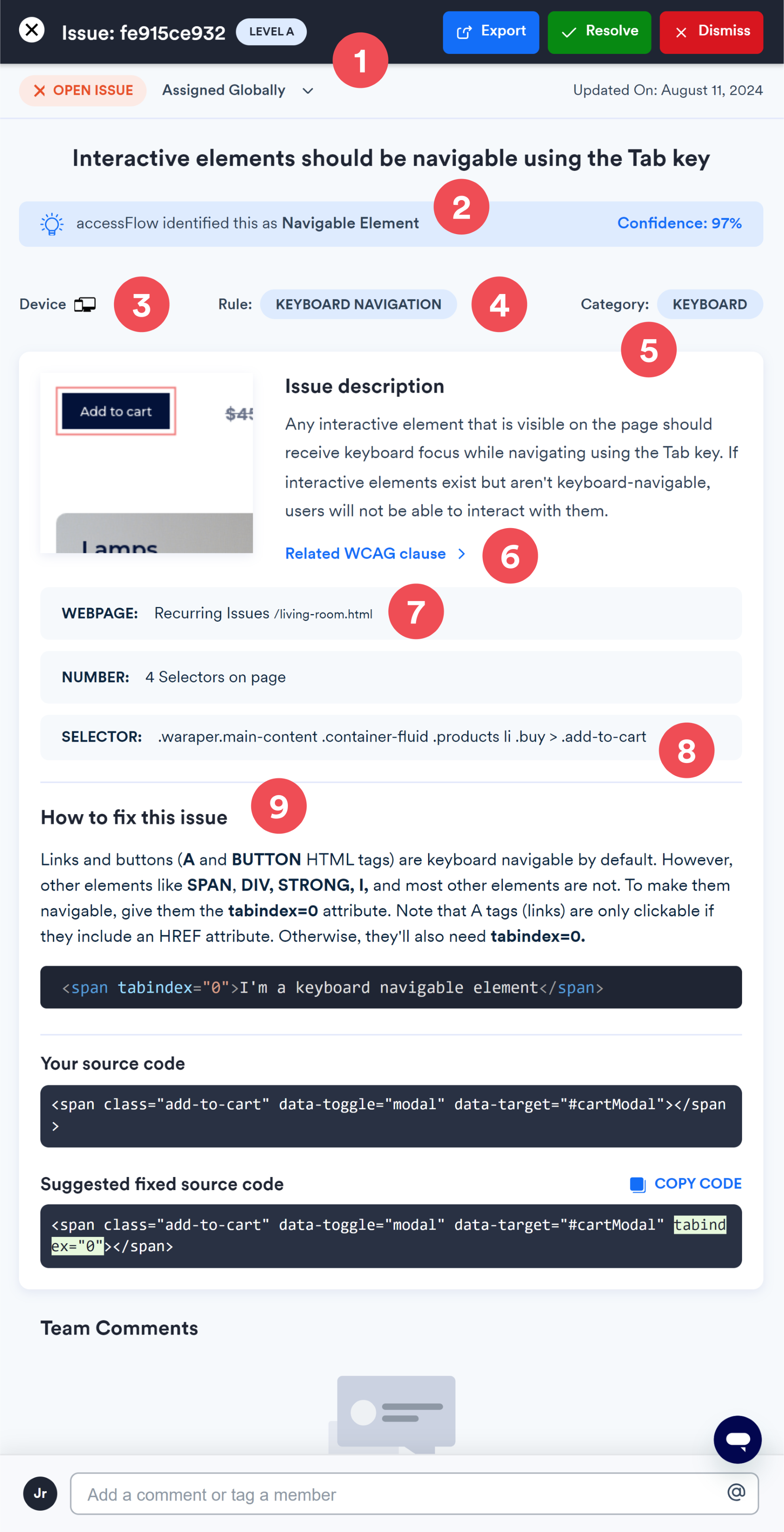
The remediation panel provides a detailed description of each issue, which WCAG clause is related, where in your code to find the issue and suggested code to fix the issue.
To resolve an issue
1. Select an issue. The remediation panel displays the issue description and information on how to fix it. The remediation panel includes the following:

#1 - An indication of the WCAG level of conformance affected by this issue (for example, Level A).
#2 - Identification of the element type with a confidence level (for example, navigable element, classification confidence 94%).
#3 - The device type affected.
#4 - The issue group (for example, keyboard navigation).
#5 - The issue category (for example, keyboard).
#6 - A detailed issue description with a link to the related WCAG clause.
#7 - The web page where this issue was found.
#8 - The element's selector is causing the issue on the page.
#9 - An explanation of why this is an issue.
Your Source Code: shows where the specific issue is in your code.
Suggested Fixed Source Code: provides a suggested fix for your code. Click Copy Code to use the suggestion or implement your own solution.
2. On the top right set the issue status:
- Select Resolve if you fixed the issue. You can reopen the issue at any stage by clicking Reopen Issue in the remediation panel.
- Select Dismiss if you don’t want to fix it. You can reopen the issue at any stage by clicking Reopen Issue in the side panel. Choose the reason to ignore this issue. This feedback helps improve our auditing accuracy.
- Select Export to export this issue from accessFlow into an issue in your integrated app.
Note: The issue status is updated automatically with every audit. However, once you manually change the issue status, it will not be updated automatically.
You can also:
- Add a comment for your team members under Team Comments and select Comment.

