Need some help with accessiBe?
Find your answers here!
How to install accessWidget on a Hubspot website
Install accessWidget on your Hubspot site to make your site accessible for everyone.
To install accessWidget on a Hubspot site
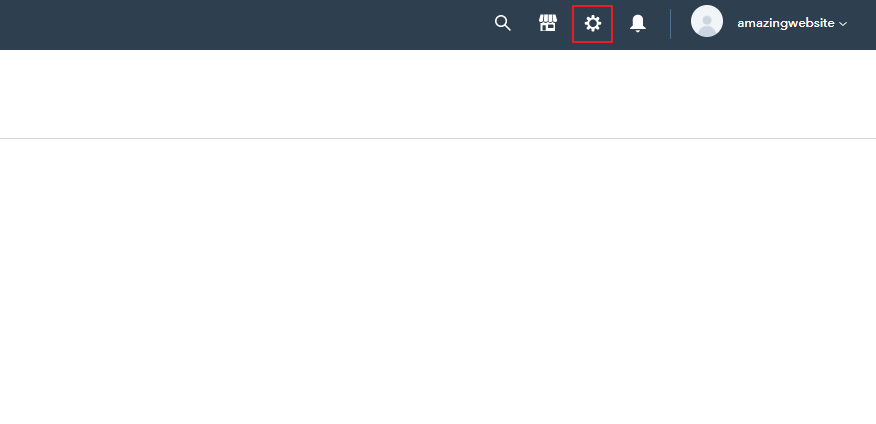
- In your Hubspot dashboard, select the Settings icon in the top right corner.

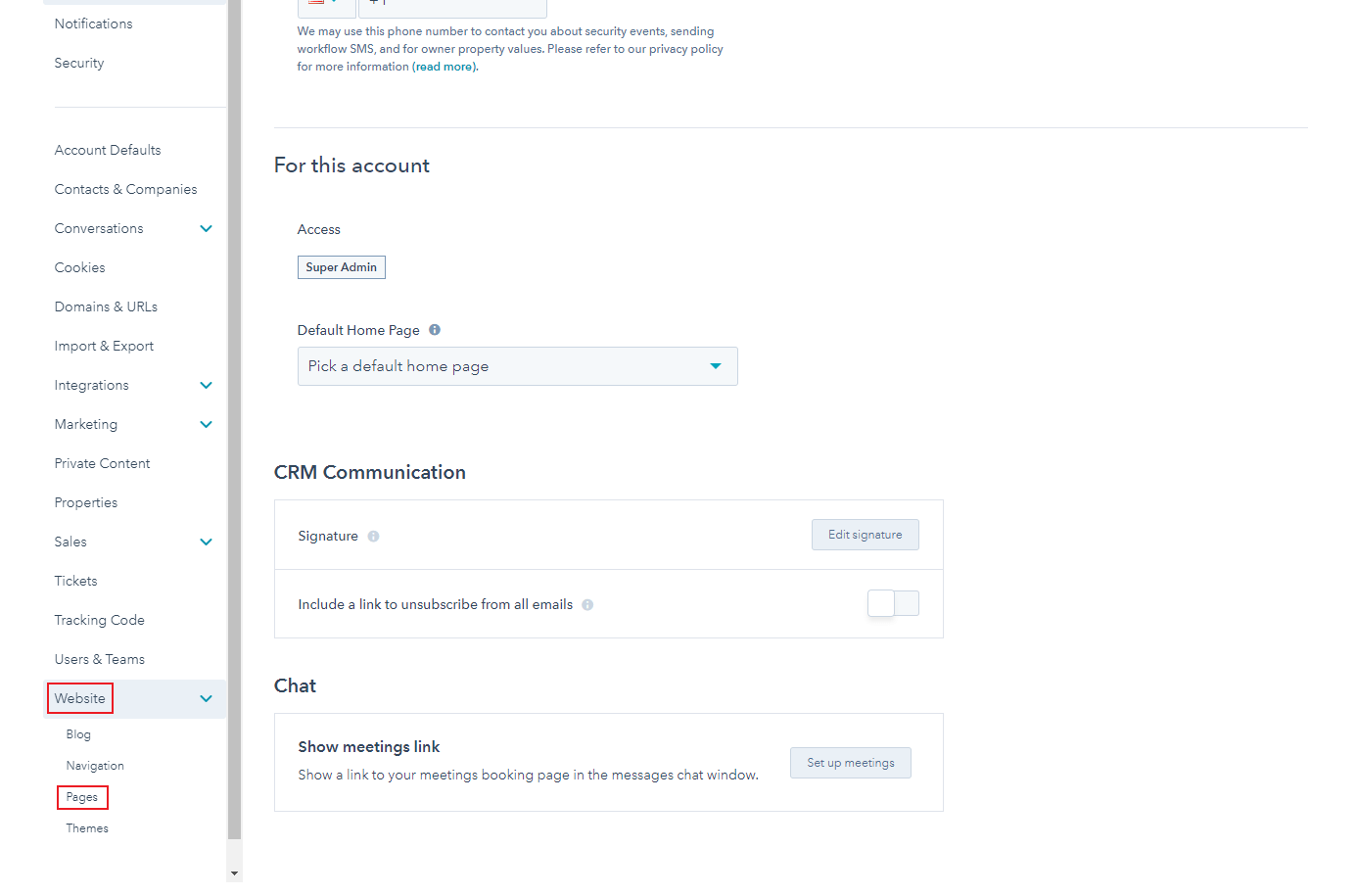
- On the left navigation menu select Website and then select Pages.

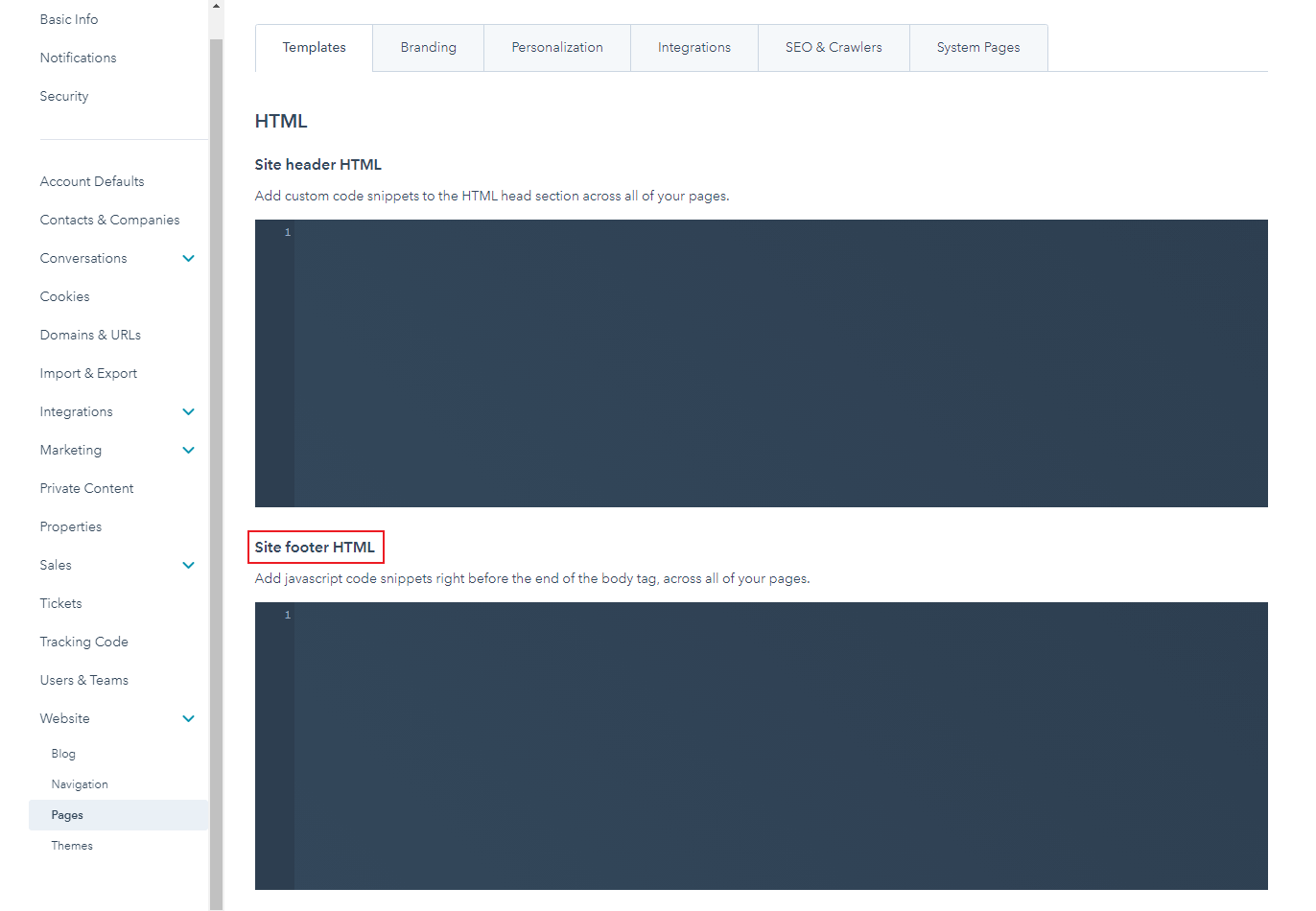
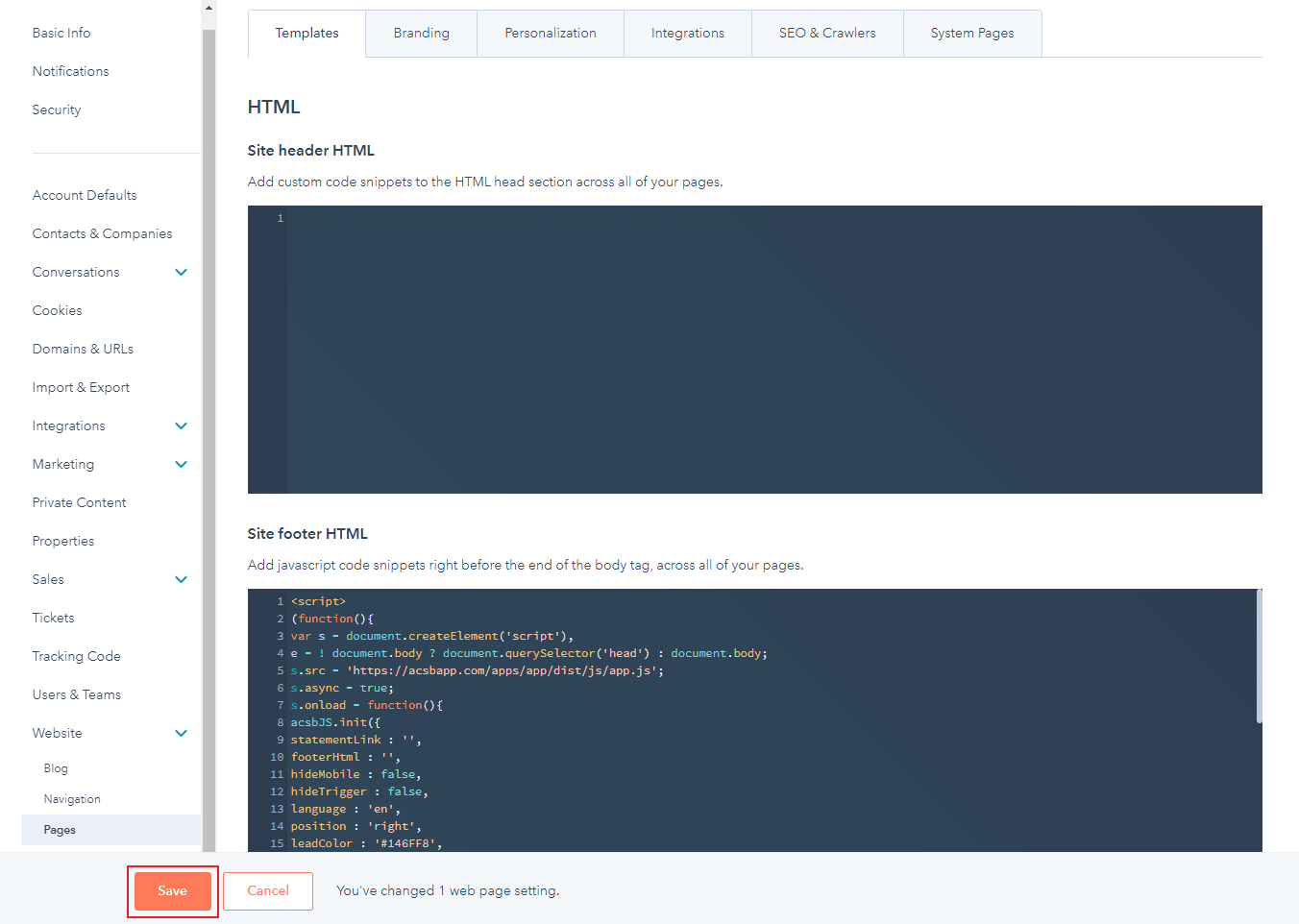
- In the Templates page, scroll down to Site footer HTML and paste the installation code you received from us when you registered your site for our service. If you don't have the installation code:
- On the accessiBe homepage, select Login in the top right corner, and log in to your account.
- Select My Licenses and select the specific license where you want to install accessWidget.
- Select Install and customize widget.
- Under Quick installation, select Copy to Clipboard to copy the installation code.

- After pasting the code, select Save and publish your site for changes to take effect.

- Customize your installation to match your website and brand.
Good work! You've installed accessWidget, making your site accessible.
For more information see our Website Onboarding Guide and follow the instructions to ensure proper installation and performance.

