Alternative text, commonly referred to as alt text, is a textual description of an image appearing within a web page. This text is part of the page’s HTML code, included as an alt attribute, which is a special tag that tells the browser what to display if the image cannot be loaded.
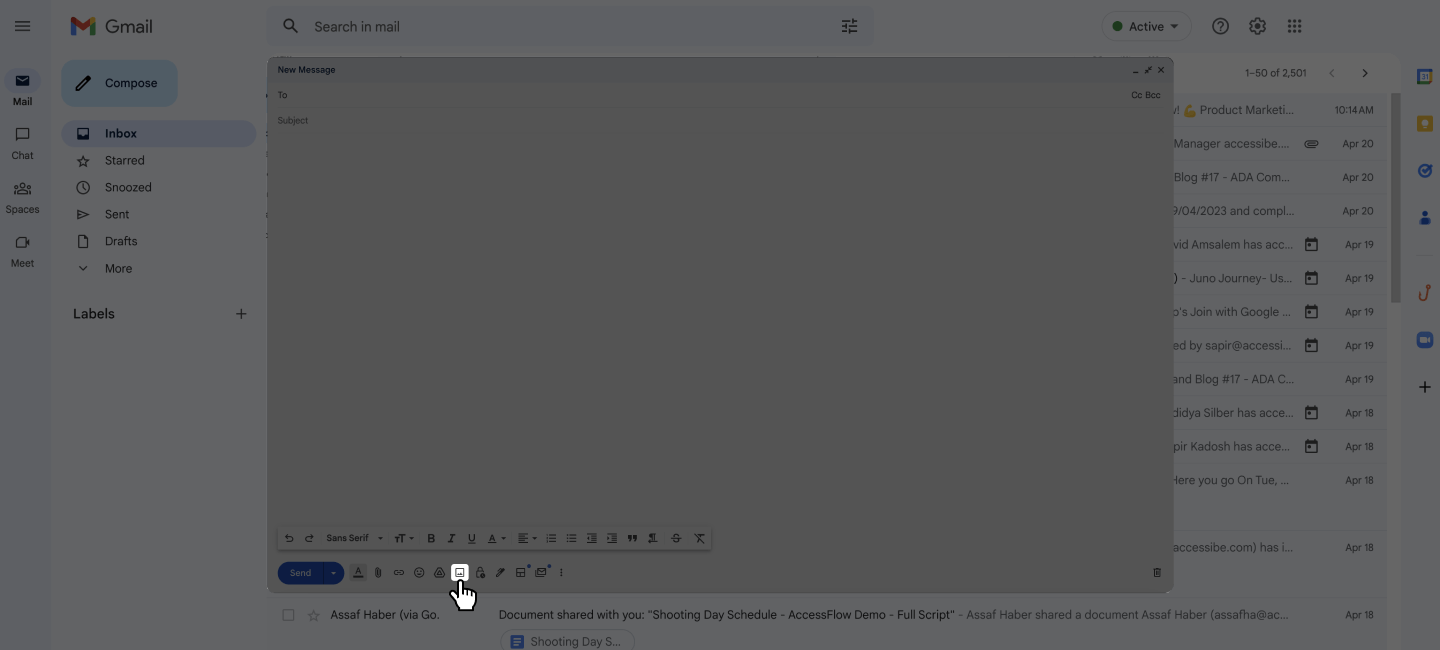
Here is an example of an image with alt text:

The alt text in this case is “Screenshot of a cursor hovering over “Insert photo” button in a Gmail draft.”
Here’s how it appears in HTML:
<alt="Screenshot of a cursor hovering over "Insert photo" button in a Gmail draft.">
Alt text can and should be added to images appearing within websites and other electronic documents, such as PDF files and Microsoft Office files (e.g., Word documents).
Alt text’s role in web accessibility
Alt text is critical for people with disabilities (namely people with vision impairments and blindness) who use screen reader technology and braille displays to access websites and web-based applications. Screen readers read the alt text aloud to website visitors, allowing them to understand the content of the image. Without alt text, screen readers cannot convey the content of an image displayed within a web page or online document. Adding alt text to meaningful images is an important step in conforming with prominent web accessibility standards, most notably the Web Content Accessibility Guidelines (WCAG). The latter include specific guidelines (or success criteria) by which alternative text must be provided to meaningful images.
It’s important to note that conforming to WCAG 2.0 Level AA is mandatory for organizations that must comply with specific web accessibility legislation, such as Section 508 of the Rehabilitation Act and the Accessibility for Ontarians with Disabilities Act (AODA). Additionally, many U.S. courts currently apply the Americans with Disabilities Act (ADA) to websites. The Department of Justice (DOJ), one of the bodies tasked with enforcing the ADA, has referenced WCAG 2.1 (the most current and up-to-date version of these guidelines) as the standard websites should adhere to under the ADA. Therefore, businesses that most comply with the ADA will need to ensure they are adding alt text to meaningful images in order to conform to WCAG 2.1 Level AA.
Adding alt text to meaningful images only
Alt text should only be added to meaningful images. An image is considered meaningful if it provides important, pertinent information. According to WCAG, images that appear purely for decorative purposes should be hidden from assistive technologies. These can include generic images or backgrounds provided for ambience, borders and separators, and redundant images already described by adjacent text.
How to add alt text
The process of adding alt text will vary depending on the CMS or website-building platform.
In WordPress, for example, users are typically able to add alt text within a designated field appearing in their dashboard. This will appear once an image is attached to a blog or landing page.
In other platforms, such as Wix and Squarespace, users can typically click an icon above an attached image, which will open a field into which alt text can be added.
Adding alt text to emails
Alt text needs to be added to meaningful images appearing in emails. You can press here to learn how to do that in a variety of email servers.
Adding alt text to online documents
Alt text needs to be added to meaningful images appearing within online documents, such as PDFs and Microsoft Office applications.
How to add alt text to images in Adobe Acrobat Pro:
- Navigate to the Tools tab
- Search for and select Accessibility
- Press on Reading Order
- Select the image and then right-click on it
- Press on Edit Alternate Text
- Write the alt text in the Alternate Text window
- Press OK
How to add alt text to images in Microsoft Office applications
- Right-click on the image
- Press Edit Alt Text
- Write your alt text
You can mark images as decorative in Microsoft Office applications, thus hiding them from assistive technology. Press here to learn how to do that.
Alt text’s importance for SEO
Search engines have difficulty reading and understanding images. Adding alt text that accurately and concisely describes images appearing on a web page can help search engines, such as Google, better understand them. This can result in them appearing in Google Image Search, which can drive additional traffic to your website.
Many people view alt text as an additional opportunity to include target keywords within a web page in the hopes of increasing its likelihood to rank for them in search engine results. For this to prove beneficial, however, there needs to be actual contextual relevance between keywords and the image they are used to describe. Keywords that are added to alt text but have little to do with the image they are supposed to be describing can potentially have a damaging effect on search rankings, and increase the likelihood of incurring a Google penalty. Additionally, alt text featuring unnecessary keywords will encumber screen reader users, presenting them with useless and/or inaccurate information.
Alt text best practices
Some of the important principles to consider when adding alt text include:
1. Accurately describe an image
Generally, alt text should accurately describe an image appearing so that a person relying on a screen reader can understand it.
Here's an example:

Appropriate alt text for this image could be “A screenshot of google search results”, rather than simply “Screenshot”.
2. Describe the purpose of functional images
If what’s significant is not the content of an image itself, but the meaning it conveys within the context it appears in, the alt text should communicate the latter rather than a literal description. For example, an icon of a magnifying glass indicating a search should have the alt text “search” rather than “magnifying glass”.
3. Keep alt text concise
For the most part, screen reader users benefit from short, highly digestible descriptions, preferring those over longer texts (unless those are absolutely necessary). If, in order to properly describe the content of the image, a lengthy description is necessary, it can be added separately as an additional body of text following the image.
4. Avoid keyword stuffing
Capitalizing on the opportunity of using keywords you are trying to rank for within your web page can be a good idea, when appropriate. However, it is not recommended to add them if they have no contextual relevance to the image, or if they are not necessary to understand it. Alt text is the only way for some users to access the content of the image, and it should communicate meaning clearly and concisely.
Frequently Asked Questions about alt text
1. What does alt text mean, and what is it used for?
Alt text (short for alternative text) is a written description added to an image’s HTML code. Its primary purpose is accessibility, as it allows screen readers and braille displays to convey the content or function of an image to people who are blind or have vision impairments. Alt text may also appear when an image fails to load, helping users understand what the image is meant to represent.
2. Why is alt text important for accessibility?
Alt text is important for accessibility because images alone are not perceivable by everyone. People who rely on screen readers use alt text to understand meaningful visual content. When alt text is missing, essential information conveyed through images can be lost entirely, creating barriers and preventing content from conforming with WCAG guidelines.
3. Is alt text important for SEO?
Alt text can support SEO when it is written accurately and used appropriately. Search engines rely on alt text to better understand the content of images, which can improve visibility in image search results. However, alt text should always be written for people first. Overusing keywords or adding irrelevant terms can negatively impact both accessibility and search performance.
4. How do you write alt text for images for accessibility and SEO?
Writing alt text for accessibility and SEO starts with describing the image clearly and concisely within its context. The description should reflect what is meaningful about the image and why it appears on the page. Keywords may be included only when they naturally describe the image, but clarity and accuracy should always take priority.
5. What are alt text best practices?
Alt text best practices focus on relevance and clarity. Alt text should be added only to meaningful images, describe the purpose of functional images, remain concise, and avoid unnecessary details. Decorative images should be hidden from assistive technologies so they do not create noise for screen reader users.
6. How can I check if an image has alt text?
You can check whether an image has alt text by reviewing its HTML and looking for an alt attribute. Many content management systems display alt text fields directly in their image settings, and browser developer tools can also be used to inspect images. Automated accessibility testing tools can help identify missing or insufficient alt text at scale.
7. Do icons and logos need alt text?
Icons and logos often require alt text, depending on their role. Functional icons should describe the action they perform, such as “Search” or “Submit.” Logos typically use the organization’s name as alt text. Icons or images that are purely decorative should be hidden from assistive technologies so they are not announced unnecessarily.
8. How does alt text relate to ADA compliance?
Alt text is closely tied to ADA compliance because courts and enforcement bodies frequently reference WCAG when evaluating website accessibility. WCAG includes clear success criteria requiring text alternatives for meaningful images. Providing accurate alt text supports accessibility efforts and helps demonstrate alignment with ADA expectations.

