The internet has been a staple of modern life for more than a quarter-century now.
Yet, in that time, a significant group has consistently been denied equal access to websites and online environments.
Only about 3% of websites are accessible to people with disabilities.
One of the most important initiatives put in place to help fix this problem are the Web Content Accessibility Guidelines, widely referred to as WCAG. Adhering to these guidelines will allow every visitor, regardless of ability, to properly access and use your website. As the primary web accessibility protocol available today, WCAG is instrumental in the development of several prominent accessibility laws in the U.S., Canada, and Europe.
But who created and currently maintains the Web Content Accessibility Guidelines? How many versions and levels of conformance to WCAG are there? And, most importantly, what does adhering to WCAG actually mean?
Not to worry. We have all the answers for you!
In this blog, we will provide a comprehensive breakdown of all things related to the Web Content Accessibility Guidelines. We will explain the different components that these guidelines consist of, and detail the critical changes made to them throughout the years. Finally, we will touch upon important legislation that WCAG plays a critical role in.
If you're interested, we've generated a comprehensive checklist of action items you will need to address to conform to WCAG, which you can download by pressing here.
What are the Web Content Accessibility Guidelines?
The Web Content Accessibility Guidelines (WCAG) were born out of a fundamental need to make digital content universally accessible, including for individuals with disabilities. Developed by the World Wide Web Consortium (W3C) through its Web Accessibility Initiative (WAI), WCAG has become the most important and influential set of web accessibility guidelines. As such, WCAG has a profound impact on the way web accessibility policy and legislation is shaped and enacted around the world. We will get into this in further detail later in the blog. To skip to that section, press here.
WCAG versions and levels
WCAG has evolved over the years to keep pace with changing technologies and user needs. Currently, there are three main versions:
WCAG 2.0, WCAG 2.1, and WCAG 2.2.
Each version introduces new success criteria and recommendations to improve web accessibility. It's important to note that the most recent version, WCAG 2.2, which was released on October 5, 2023, builds upon WCAG 2.1, making it the most up-to-date standard.
WCAG defines three conformance levels that indicate the degree to which a website complies with accessibility standards. These levels are as follows:
- Level A is the most basic level of WCAG conformance
- Level AA is a higher level of conformance to WCAG, covering a wider range of criteria
- Level AAA is the highest level of conformance, and includes the most demanding set of criteria
Each conformance level consists of success criteria that websites must meet to be considered accessible. These criteria address various aspects of web accessibility, including text alternatives, keyboard operability, color contrast, and many more.
Despite the complexity of the documentation, WCAG is built on four main principles, which serve as the foundation for all its success criteria:
- Perceivable: Information and user interface components must be presented in a way that users can perceive
- Operable: User interface components and navigation must be operable via keyboard and other accessible means
- Understandable: Information and operation of the user interface must be understandable
- Robust: Content must be robust enough to work with current and future technologies
These principles guide the creation of accessible websites by ensuring that content is presented in a manner that allows users, including those with disabilities, to perceive, operate, understand, and access it using a variety of technologies.
Guidelines and success criteria: understanding WCAG's structure

WCAG is composed of two elements: guidelines and success criteria.
Guidelines are the overarching principles of WCAG. They provide broad goals for accessibility, outlining what needs to be achieved to make web content accessible to all users, including those with disabilities. These guidelines are the foundation upon which accessible web practices are built.
Success criteria, on the other hand, are the specific, measurable objectives under each guideline. They offer concrete steps and benchmarks to meet the guidelines, making them essential tools for evaluating and implementing web accessibility.
To illustrate the relationship and distinction between guidelines and success criteria, let's consider an example. Take 'Guideline 1.4: Distinguishable', which aims to make it easier for people to see and hear content. Within this guideline, there is a specific success criterion labeled 'Success Criterion 1.4.3: Contrast (Minimum)'. This criterion focuses on ensuring that text and images of text have a contrast ratio that is high enough to be readable by people with moderately low vision. The numbering '1.4.3' indicates that this is the third criterion under the fourth guideline of the first principle, showing how each success criterion is a specific, measurable component of its broader guideline.
Bottom line: to conform to WCAG, you will need to adhere to success criteria appearing in relevant guidelines.
Notable WCAG guidelines
- Guideline 1.1 – Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language. This guideline ensures that all users, regardless of their ability to perceive visual content, have access to the information conveyed through images, videos, and other non-text elements
- Guideline 2.1 – Keyboard Accessible: Make all functionality available from a keyboard. This guideline is vital for people who cannot use a mouse and rely on a keyboard or other assistive technologies to navigate and interact with web content
- Guideline 2.4 – Navigable: Provide ways to help users navigate, find content, and determine where they are. This guideline emphasizes the importance of making it easier for users to navigate and locate content, which is especially important for users with visual or cognitive disabilities
- Guideline 3.1 – Readable: Make text content readable and understandable. Ensuring that the text is clear and comprehensible is essential for all users, especially for those with cognitive or learning disabilities, as well as those who are not fluent in the language
- Guideline 4.1 – Compatible: Maximize compatibility with current and future user tools. This guideline focuses on ensuring that web content is compatible with various browsers, assistive technologies, and other user tools, both now and in the future
Notable WCAG success criteria
- Success Criterion 1.1.1 Non-text Content - Provide Text Alternatives for Applicable Non-text Content: This criterion emphasizes the need to provide text alternatives for meaningful non-text content, such as images, charts, and other graphics, to make sure that individuals who cannot see the content can still understand the information
- Success Criterion 2.2.2 Pause, Stop, Hide - Ensure that Website Visitors Can Control Auto-playing Content: This criterion addresses the importance of enabling users to control auto-playing content, preventing distractions and providing a more accessible user experience
- Success Criterion 2.1.1 Keyboard - Ensure All Website Functionality Is Operable via Keyboard: Keyboard accessibility is essential for users who rely on assistive technologies like screen readers. This criterion ensures that all website functionality can be accessed and operated using a keyboard
- Success Criterion 2.3.1 Three Flashes or Below Threshold - Ensure Your Website Does Not Feature Content That Can Induce Seizures: To protect users with photosensitive epilepsy, this criterion advises against using content that could induce seizures through flashing or rapidly changing visuals
- Success Criterion 1.3.4 Orientation - Ensure That Website Visitors Can Use Either Screen Orientation: Users should be able to access content regardless of their device's screen orientation. This criterion promotes inclusivity by ensuring an equally accessible experience in both portrait and landscape orientations
- Success Criterion 1.4.3 Contrast (Minimum) - Ensure a High Contrast Between Text Sections and Their Backgrounds: High contrast between text and its background is vital for users with low vision or other vision impairments. This criterion ensures that content is legible and accessible to a wider audience
- Success Criterion 4.1.2 Name, Role, Value - Ensure Compatibility with Assistive Technology Like Screen Readers: Compatibility with assistive technologies, such as screen readers, is critical for individuals with disabilities. This criterion ensures that information is presented in a way that these technologies can understand and convey to users
- Success Criterion 1.4.12 Text Spacing - Ensure That When Website Visitors Adjust Text Spacing, There Is No Loss in Functionality: Text spacing adjustments are crucial for users who need to customize their reading experience. This criterion ensures that such adjustments do not disrupt the functionality of the website
WCAG's application to online videos

Web-based videos are an integral part of online content, and ensuring their accessibility is important. WCAG provides specific success criteria to make videos accessible:
- Success Criterion 1.2.2 Captions (Prerecorded): Provide a text-based representation of audio content, making videos accessible to individuals with hearing impairments
- Success Criterion 1.2.1 Audio-only and Video-only (Prerecorded) - Transcripts: Transcripts are text versions of the audio content in videos. They are important for users who may prefer reading the content or who are using assistive technologies like screen readers
- Success Criterion 1.2.3 Audio Description or Media Alternative (Prerecorded) - Audio descriptions: Audio descriptions provide audio narration to describe visual content that is not apparent from the audio track alone. They are particularly beneficial for users with vision impairments
- Success Criterion 2.1.1- Keyboard: Ensuring that video players can be controlled via a keyboard is essential for keyboard-only users and individuals with mobility impairments
WCAG's application to online documents

Online documents, such as PDFs and Microsoft Office documents, also require accessibility features to ensure that all users can access the content. A number of success criteria apply to online documents. These include, but are not limited to:
- Success Criterion 1.3.1 Info and Relationships - Tagging: While WCAG doesn't have a specific criterion for tagging, ensuring that online documents are structured and labeled correctly is covered by both of these criteria. Proper labeling is essential for screen reader users to navigate and understand the content. To learn more about this topic, press here
- Success Criterion 1.1.1 Non-text Content: Just like web pages, online documents should include alt text for meaningful images to make them accessible to screen reader users
- Success Criterion 2.4.6 Headings and Labels and Success Criterion: 1.3.1 Info and Relationships: Logical headings and an accurately structured hierarchy are necessary to provide an understandable reading experience for all users, especially those who rely on screen readers
- Success Criterion 1.4.3 Contrast (Minimum): Ensuring that text in online documents sufficiently contrasts with its background color is vital for readability, particularly for people with certain vision impairments, like color blindness
What new wrinkles were added to WCAG 2.2?

Released on October 5, 2023, WCAG 2.2 builds upon the existing framework of WCAG 2.1 with the aim of enhancing web accessibility further. This latest version introduces new success criteria, addressing emerging needs and technologies to ensure that digital content remains accessible to a broader range of people with disabilities.
Conforming to WCAG 2.2
To conform to the various levels of WCAG 2.2, you will need to meet additional success criteria beyond those specified in WCAG 2.1. Here's a breakdown of what's new in each conformance level:
Level A:
- Consistent Help: Help options, such as chat or contact information, should be consistently located across the website
- Redundant Entry: Users should not be required to enter the same information multiple times
Level AA:
- Dragging Movements: If an action can be performed by dragging, an alternative method that doesn't require dragging should be provided
- Accessible Authentication (minimum): Signing in should not rely on recalling or transcribing information, or solving complex problems, except for recognizing objects or personal data previously supplied
- Target Size (Minimum): Interactive elements should be sized sufficiently to enable easy clicking or touching without errors
- Focus Not Obscured (Minimum): When an element receives focus, it must be at least partially visible
Level AAA:
- Accessible Authentication (Enhanced): This criterion is similar to the one in Level AA but without the same exceptions, ensuring even more accessible authentication processes
- Focus Not Obscured (Enhanced): Any focused element must be completely visible
- Focus Appearance: The visual indicator for keyboard focus must meet specific size and contrast requirements
As a general rule, website owners should conform to WCAG 2.2 Level AA. We actually have a checklist that will help you achieve this level of conformance, which you can access by pressing here.
However, there are a number of web accessibility laws that set WCAG 2.0 Level AA as the standard for compliance. These include:
If these laws apply to you, you will need to ensure your website (and, in the case of Section 508, additional digital assets, which you can read about here), conforms to WCAG 2.0 Level AA.
To that end, you can check out our Section 508 compliance checklist and our AODA compliance checklist.
It is important to note that many U.S. courts today apply the Americans with Disabilities Act (ADA) to the online domain. Under ADA Title III, businesses that are categorized as public accommodations (which are most businesses) need to ensure their websites are accessible to people with disabilities. In cases involving web accessibility, WCAG has been referenced as the standard websites should conform to. This is consistent with an official letter sent by the Department of Justice (DOJ) in which WCAG is highlighted as the standard for web accessibility under the ADA.
Therefore, businesses that need to comply with the ADA should conform to WCAG 2.0, 2.1 or 2.2 at Level AA.
You can check out our comprehensive ADA website compliance checklist, for further information on this topic.
It is worth noting that achieving full WCAG conformance is important, regardless of legal obligations. It is a moral imperative that websites are made accessible to everyone, regardless of ability.

Ensuring that your website conforms to WCAG guidelines is a crucial step in improving its accessibility. There are two primary methods to test for conformance:
- Manual testing: Manual testing involves a thorough evaluation of your website, typically conducted by web accessibility experts, such as accessServices. These service providers examine various elements, such as keyboard operability, text alternatives, heading structure, and more, to identify accessibility issues existing within your website
- Automated testing tools: Automated tools, such as accessScan, will quickly scan your website for potential accessibility issues. These tools use algorithms to check for common accessibility problems and generate reports with recommendations for improvement
A combination of manual testing and automated tools is often the most effective approach to ensure comprehensive web accessibility. Manual testing allows for a deeper evaluation, while automated tools can quickly identify common issues.
It is worth noting that allowing for people with disabilities to test your website and point out accessibility issues they encounter can yield invaluable insights. Some expert service providers, such as accessServices, incorporate this method into their manual testing approach.
We've learned a lot about the technical requirements necessary to conform to WCAG. But what does a website that conforms to WCAG actually look like?
Here are a couple of examples:
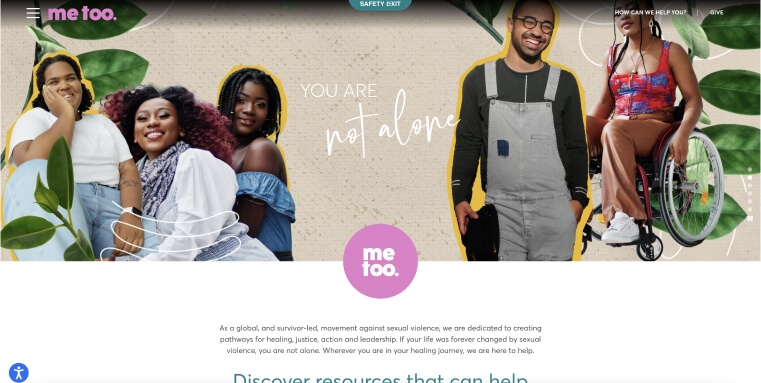
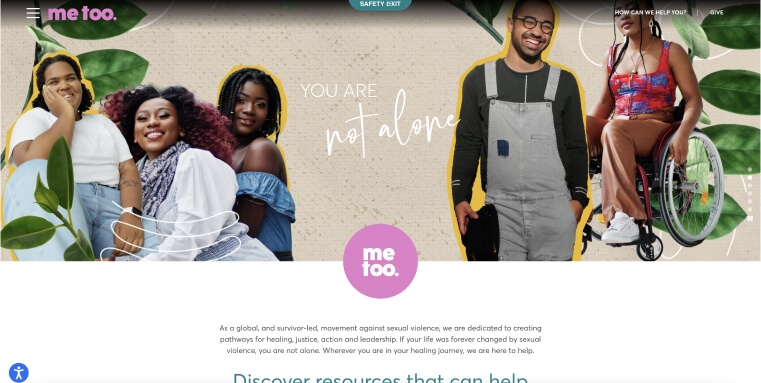
1. Me Too
The MeTooo movement was sparked by the demand for just treatment for all. Its website proves its commitment to such sentiments by being its conformance to WCAG 2.1 Level AA.
Key highlights include:
- Proper color contrasts: The website features high contrast between text sections and their backgrounds, ensuring readability for all users, including those with vision impairments
- Mobile responsiveness: The website is designed to be mobile-responsive, providing an accessible user experience on various devices
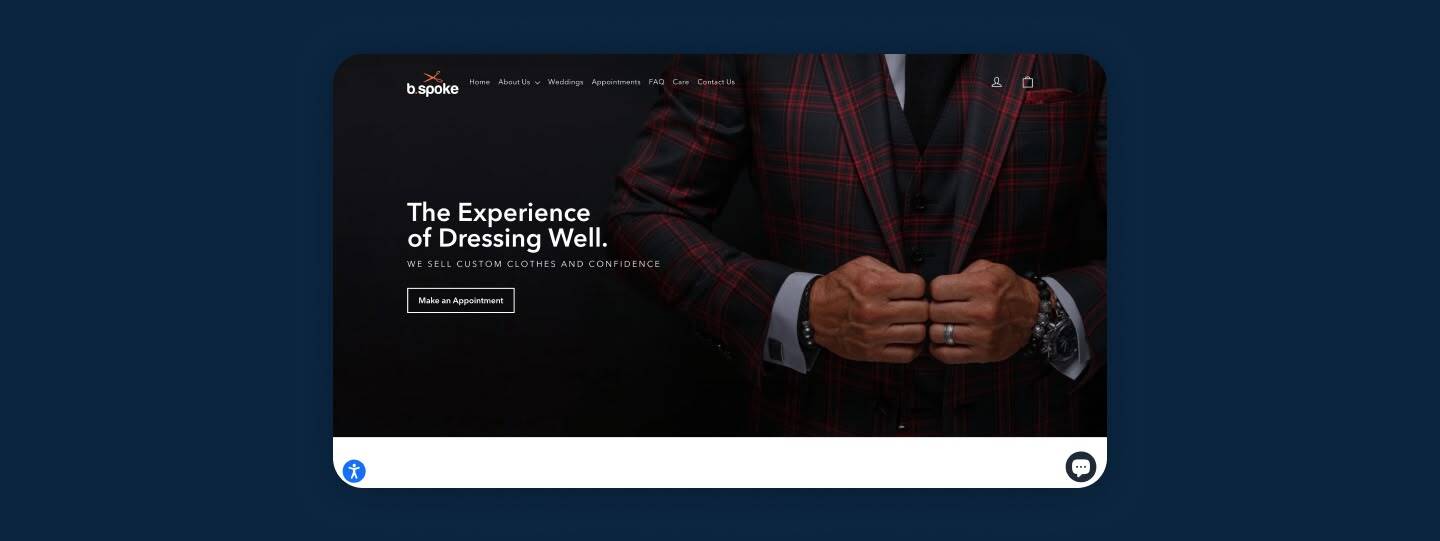
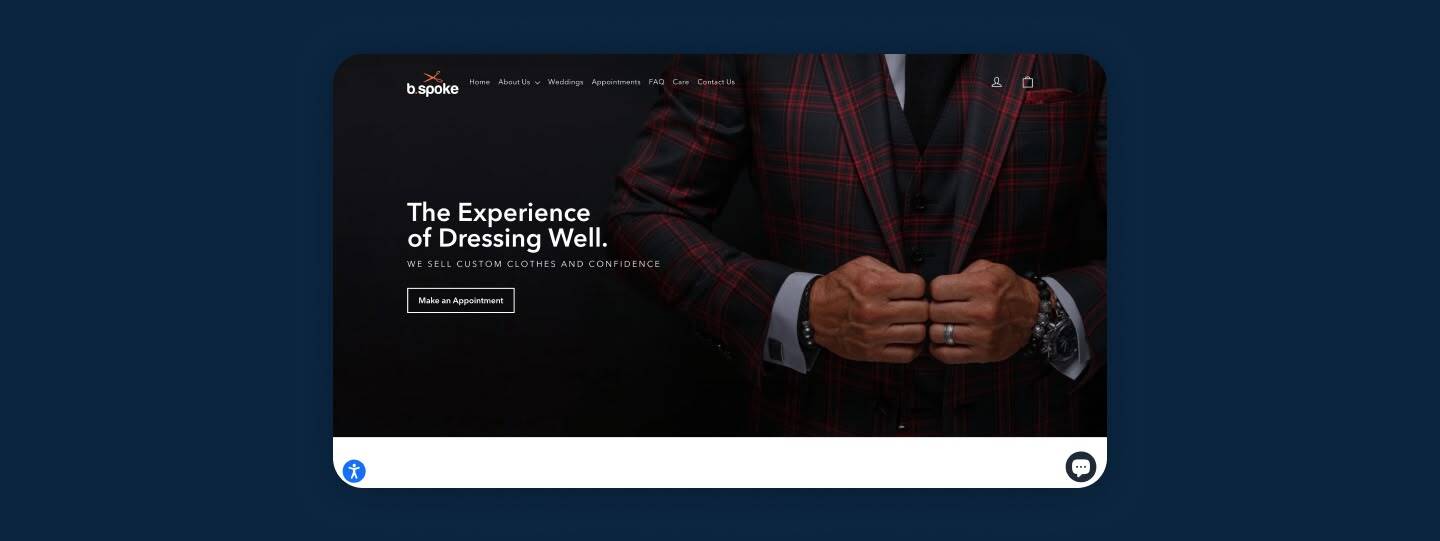
2. b.spoke

b.spoke is another noteworthy example of a WCAG-conformant website. It stands out in the following areas:
- Letter spacing: The website ensures that text is legible and accessible by adjusting letter spacing as needed by the website visitor
- Text resize: Website visitors can resize text by 200% without a loss of functionality or content, catering to those who require larger text for improved readability
Both of these websites achieve full conformance with WCAG 2.1 Level AA with the help of accessWidget. A powerful web accessibility solution, accessWidget is installed on your website and automatically identifies and remediates accessibility issues on a code-based level. Additionally, accessWidget presents website visitors with disabilities with an intuitive interface through which they can adjust design elements to fit their specific needs. This includes stopping animations, adjusting color contrasts, increasing text size and many more cool options.
Click here to learn how accessWidget can help you conform to WCAG.
Closing thoughts
Conforming to the Web Content Accessibility Guidelines can and should be a goal for every website owner. WCAG-conformant websites, online documents, videos, and other web-based applications are the kind that everyone can access, regardless of ability. You should regularly test your website for WCAG conformance, and address the issues you find.
Frequently asked questions about WCAG
Q1. What is WCAG and why is it important?
A1. The Web Content Accessibility Guidelines (WCAG) are the global standards for creating accessible digital experiences. Developed by the World Wide Web Consortium (W3C), WCAG defines how to make websites, apps, and digital content usable for people with disabilities. It is the benchmark referenced by major accessibility laws, including the Americans with Disabilities Act (ADA), Section 508, the European Accessibility Act (EAA), and the Accessibility for Ontarians with Disabilities Act (AODA).
Q2. What are the core principles of WCAG?
A2. WCAG is built on four foundational principles: content must be Perceivable, Operable, Understandable, and Robust (often abbreviated as “POUR”). These principles ensure that all users—including those relying on assistive technologies—can navigate, perceive, and interact with digital content effectively.
Q3. What are the main versions of WCAG, and what’s new in WCAG 2.2?
A3. WCAG 2.0 was released in 2008, WCAG 2.1 in 2018, and WCAG 2.2 in 2023. WCAG 2.2 introduces new success criteria focused on focus visibility, drag-and-drop alternatives, touch target size, and reducing cognitive load. It reflects evolving technologies and accessibility needs—especially for mobile users and people with cognitive or low-vision disabilities.
Q4. What do WCAG conformance levels A, AA, and AAA represent?
A4. Level A addresses basic accessibility requirements, Level AA adds intermediate criteria that make content usable by most people with disabilities, and Level AAA includes advanced requirements for full inclusivity. Most laws, including the ADA and EAA, reference WCAG 2.1 and 2.2 Level AA as the standard for compliance.
Q5. How does WCAG relate to the ADA and other accessibility regulations?
A5. While ADA Title III does not specify a technical web standard, U.S. courts and the Department of Justice consistently reference WCAG 2.1 Level AA as the measure of compliance. Similarly, Section 508 for federal agencies, the EAA in the EU, and AODA in Canada also use WCAG as their technical foundation for digital accessibility.
Q6. What are common WCAG success criteria that websites often miss?
A6. Frequent issues include missing or inaccurate alt text, insufficient color contrast, lack of keyboard navigation, improper heading structure, unlabeled form fields, and missing captions for video or audio content. These are core failures under WCAG 2.1 and 2.2 Level AA and can affect both usability and legal compliance.
Q7. How can an organization approach WCAG conformance effectively?
A7. Start with an audit to identify barriers, prioritize remediation of high-impact issues, and establish accessibility standards for content creators and developers. Integrate accessibility testing into each design and development sprint, and maintain ongoing monitoring to ensure continuous conformance as content evolves.
Q8. How can accessiBe help organizations meet WCAG standards?
A8. accessiBe offers end-to-end accessibility solutions that help businesses meet WCAG requirements. Its products—accessWidget, accessFlow, and accessServices—combine AI-driven auditing, developer-level remediation, and expert validation to help ensure digital experiences align with WCAG 2.1 and 2.2 Level AA, ADA, and other global accessibility laws.